I lead three key features that are closely connected to enable customers to migrate email boxes: The key features include Device Management Agent, Entity Management, and Activity Feed. Each feature serves a specific purpose. We started with the Device Management Agent, which captures customers’ profiles and logs. We then moved to Entity Management, which provisions the end customers’ computer systems. Finally, we have the Activity Feed, which analyzes customers’ systems and utilizes AI for recommendations.
Once the customers’ data was analyzed, it was processed with ML technology to identify security issues, threats, sensitive data, compliance, and viruses. The exciting part was experimenting with cutting-edge AI/ML technologies in 2017.
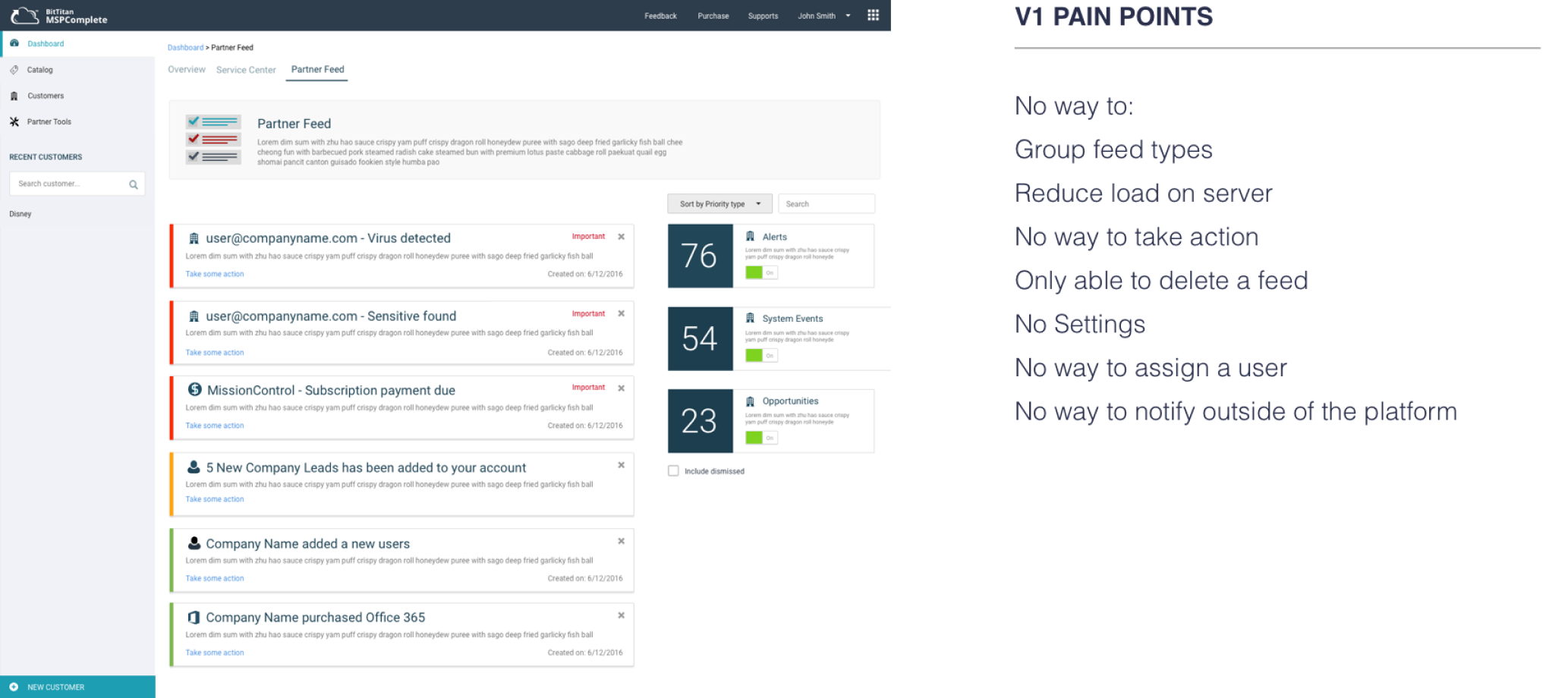
The CEO’s vision was to remotely monitor customers’ systems and alert system administrators to resolve any issues that may arise. The core of the MSP Complete system was to make it easy for IT teams to deploy and manage remote automated services. The press had early access to the platform. The press had early access to the platform. View
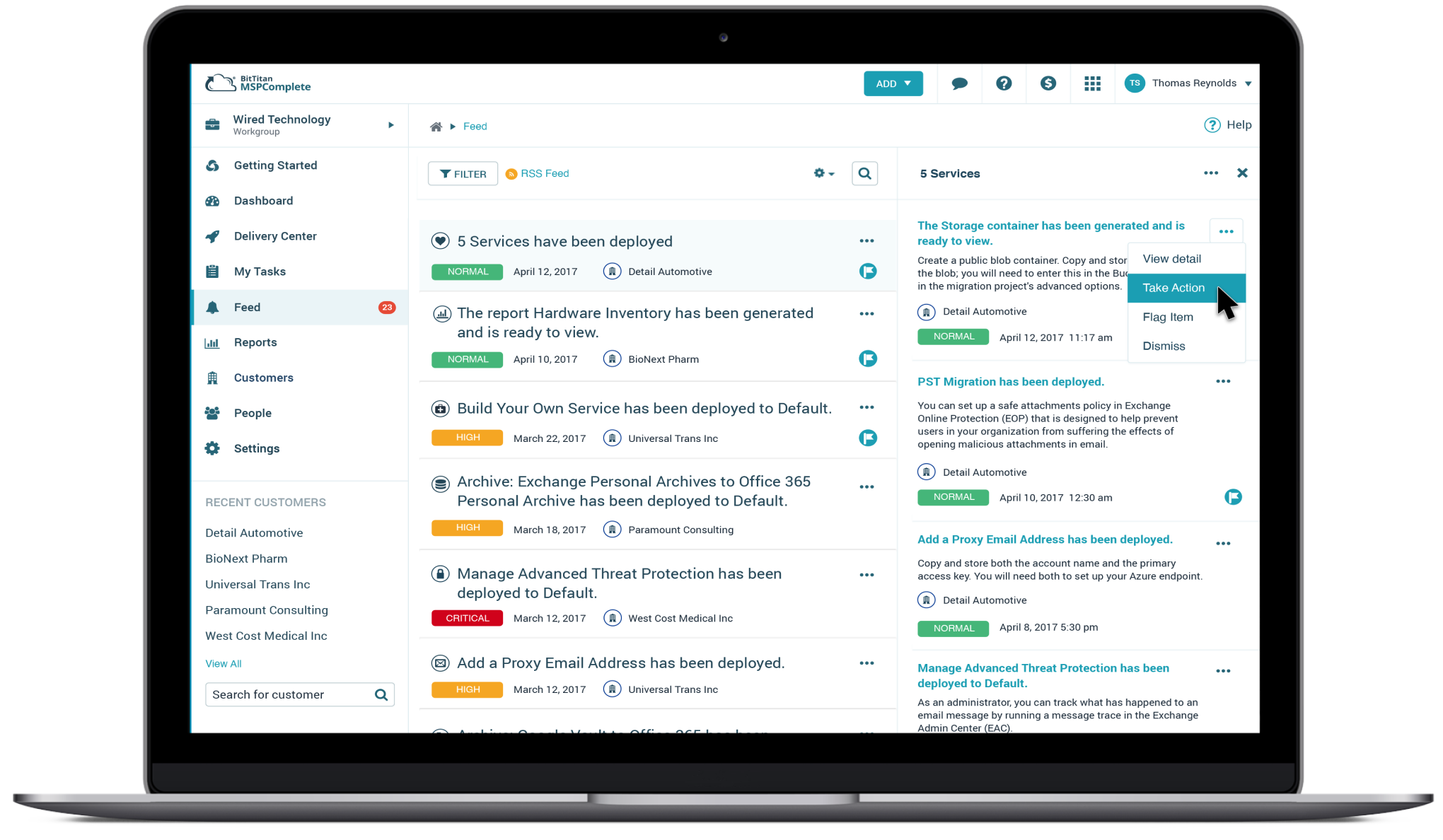
Activity Feed (AI/ML): Using AI, the system would be a continuous proactive/reactive notification system. The customer value would be the first responder for IT professionals who could deploy a remote solution, before real threats occur.

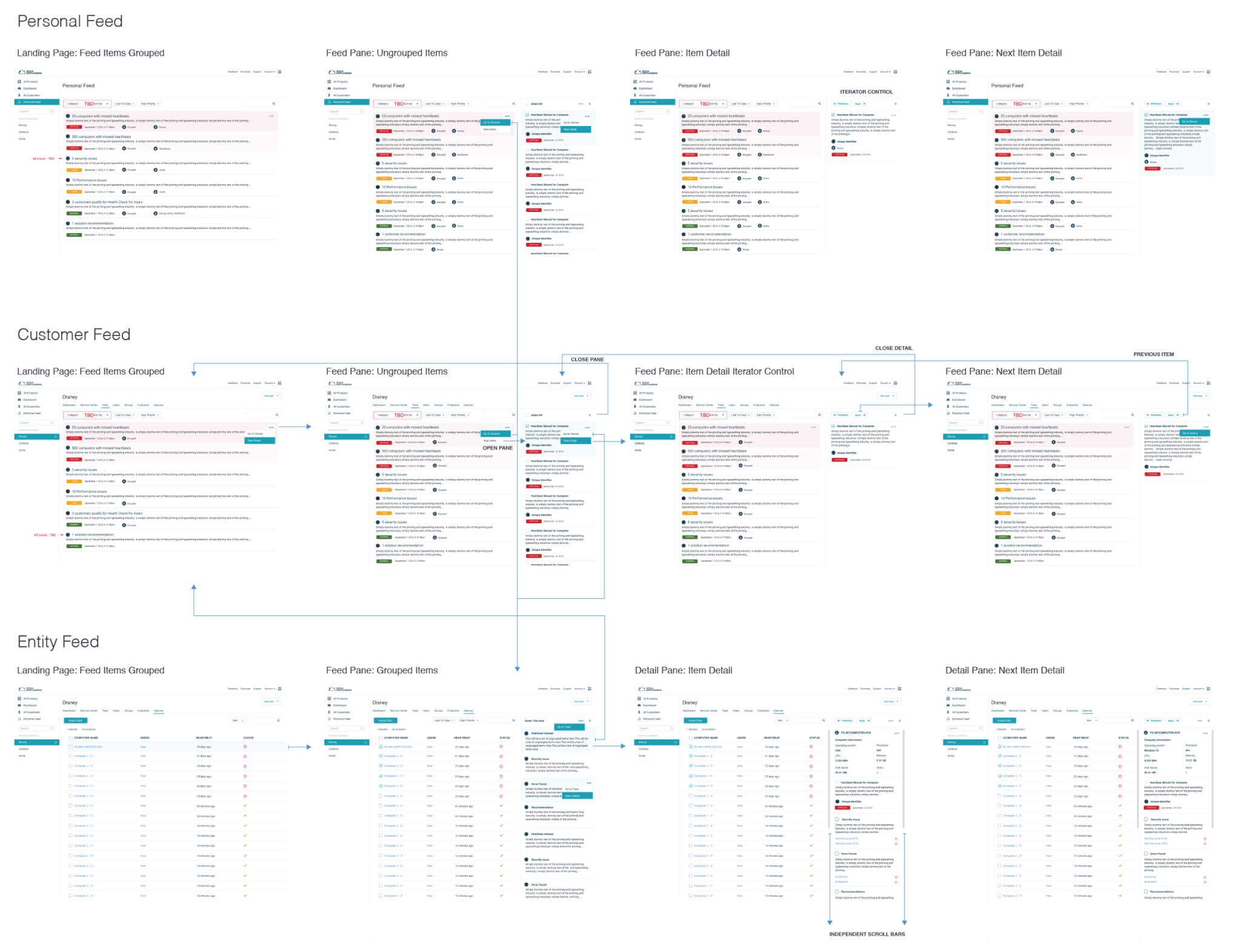
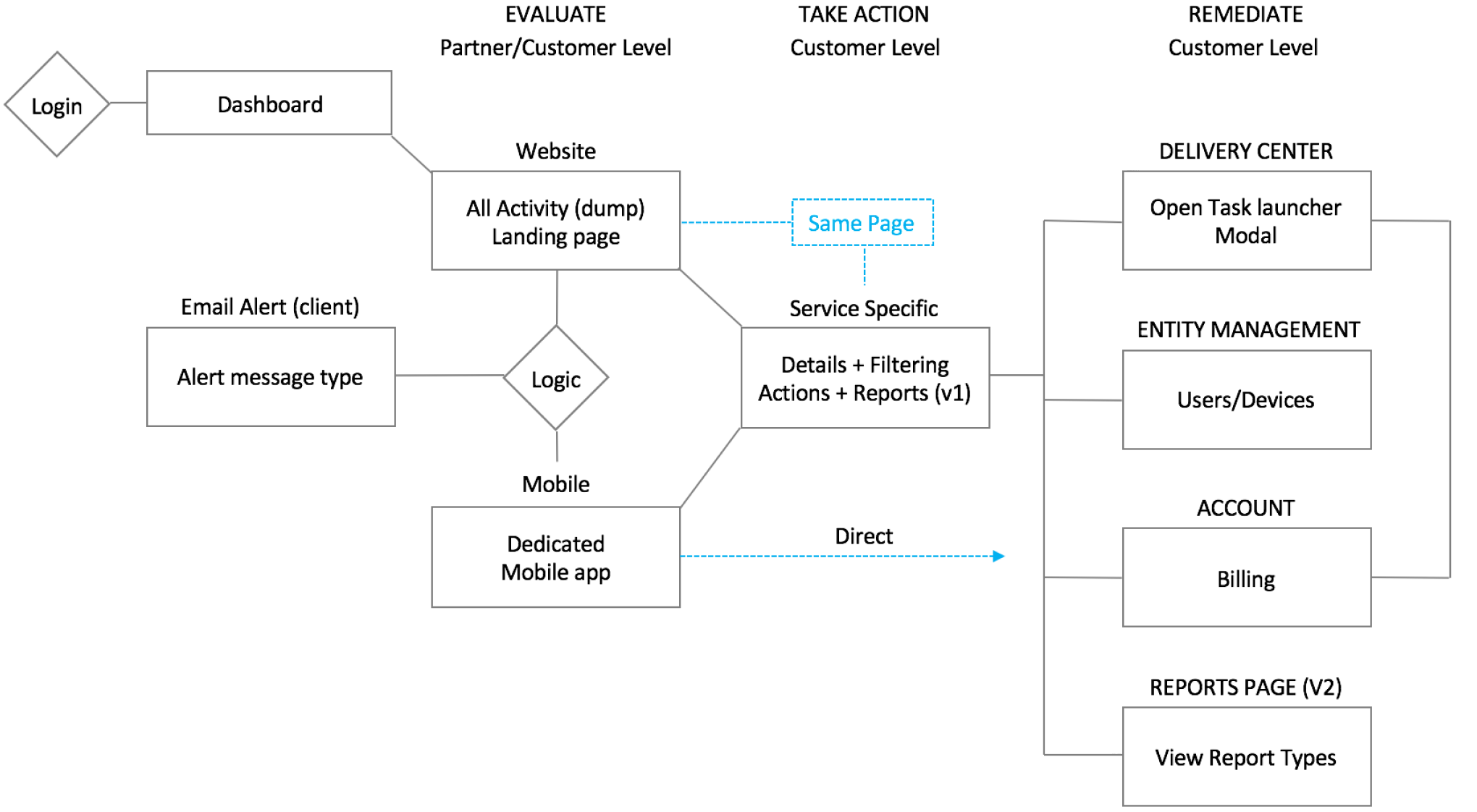
Customer Journey Mapping – My process was designed to maximize communication with developers. I created comprehensive UI journey maps to guide developers through the feature development process. This approach helps to accelerate collaboration.

Customer Feedback – The MVP was rough by necessity, but adaptable, allowing the team to focus on core functionality features. This is agile thinking — understanding that you can’t build everything upfront, or we would never ship. Rapid development helped identify opportunities for feature improvements, which were then confirmed through customer feedback.

Discovery Phase – Collaborating with the team at a high level, quickly wiring up user flows that align development and product to understand requirements and feature initiatives.
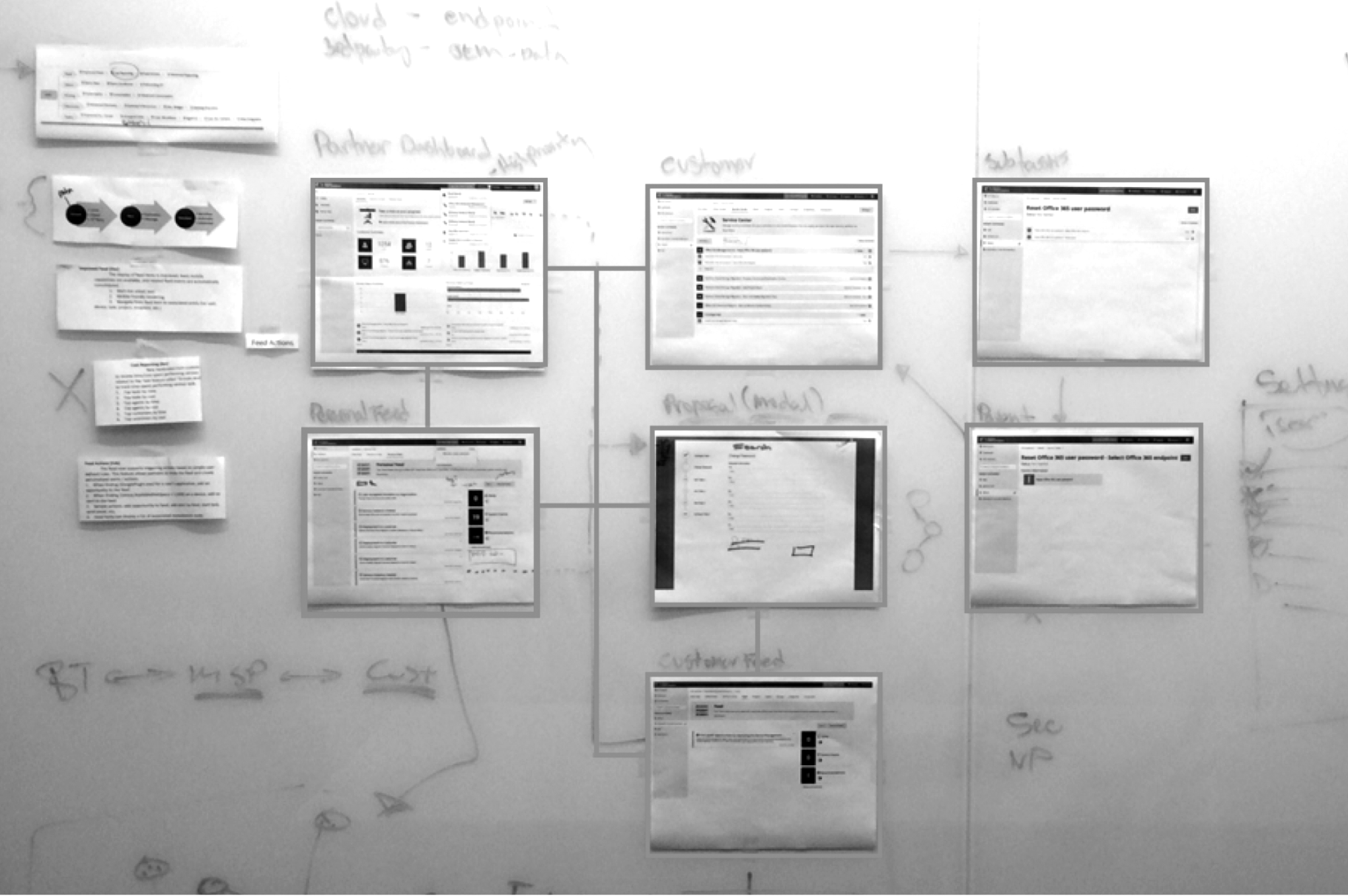
Rough Concept Iterations – Through multiple whiteboard sessions, the dev team was able to gain a comprehensive view, which helped synthesize the product features. Through collaboration, the team understood the fundamental requirements before creating Jira stories.

Diagram Flow – I created a variety of high-level Activity Feed wire diagrams to help the team understand the data flow between different systems.

Entity Management – Users and DevicesUsers/Devices
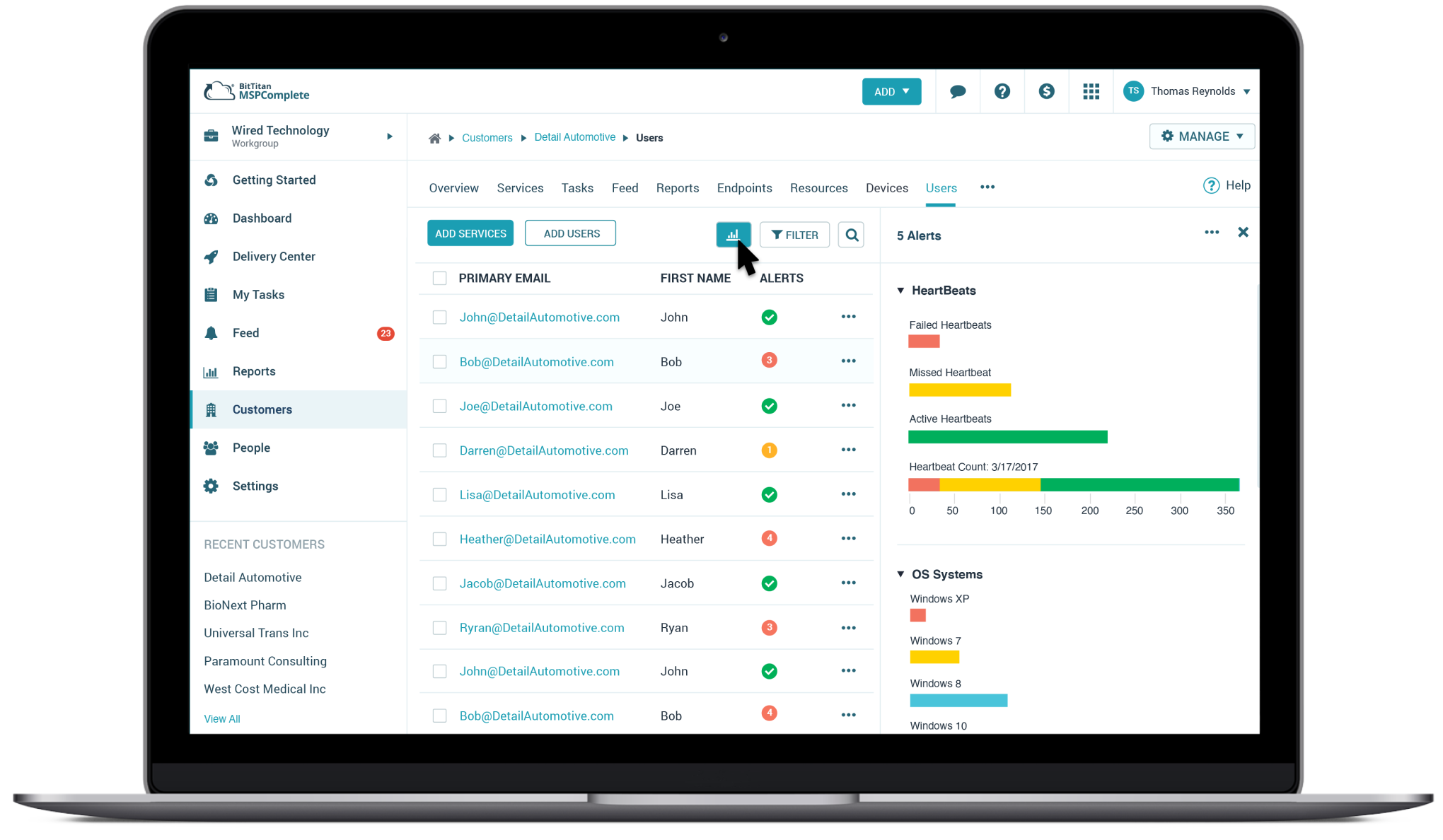
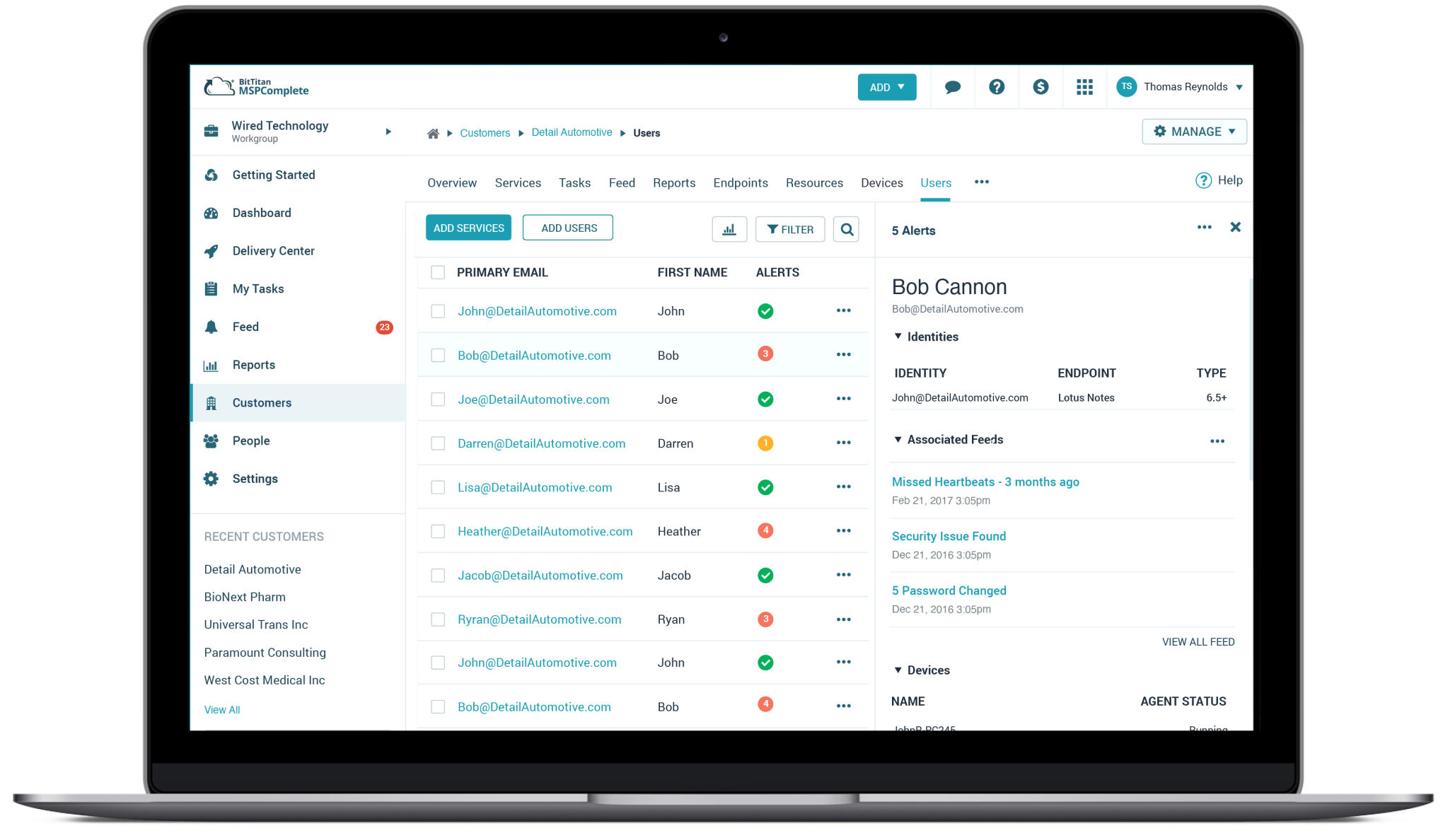
Overview – As the lead designer, one of the key features of the managed service platform is the ability to remotely view customer systems. This enables full use of the platform’s capabilities. After you add an entity (user or computer), new services will appear in the activity feed.
Data Insight Views – IT customers can quickly see user metadata details to determine the right actions for a device and access other relevant data. Customer feedback was positive because they didn’t need to drill down further to find all the important data.

Customer Profile – Once the DMA is successfully installed on a customer’s device, the IT team can perform basic tasks on the customer’s computer. The goal was to support 100 services in the background, monitoring the health of the customer’s device. I added different panels to prevent the customer from navigating to another page.

Task Launcher – Full Modal Experience
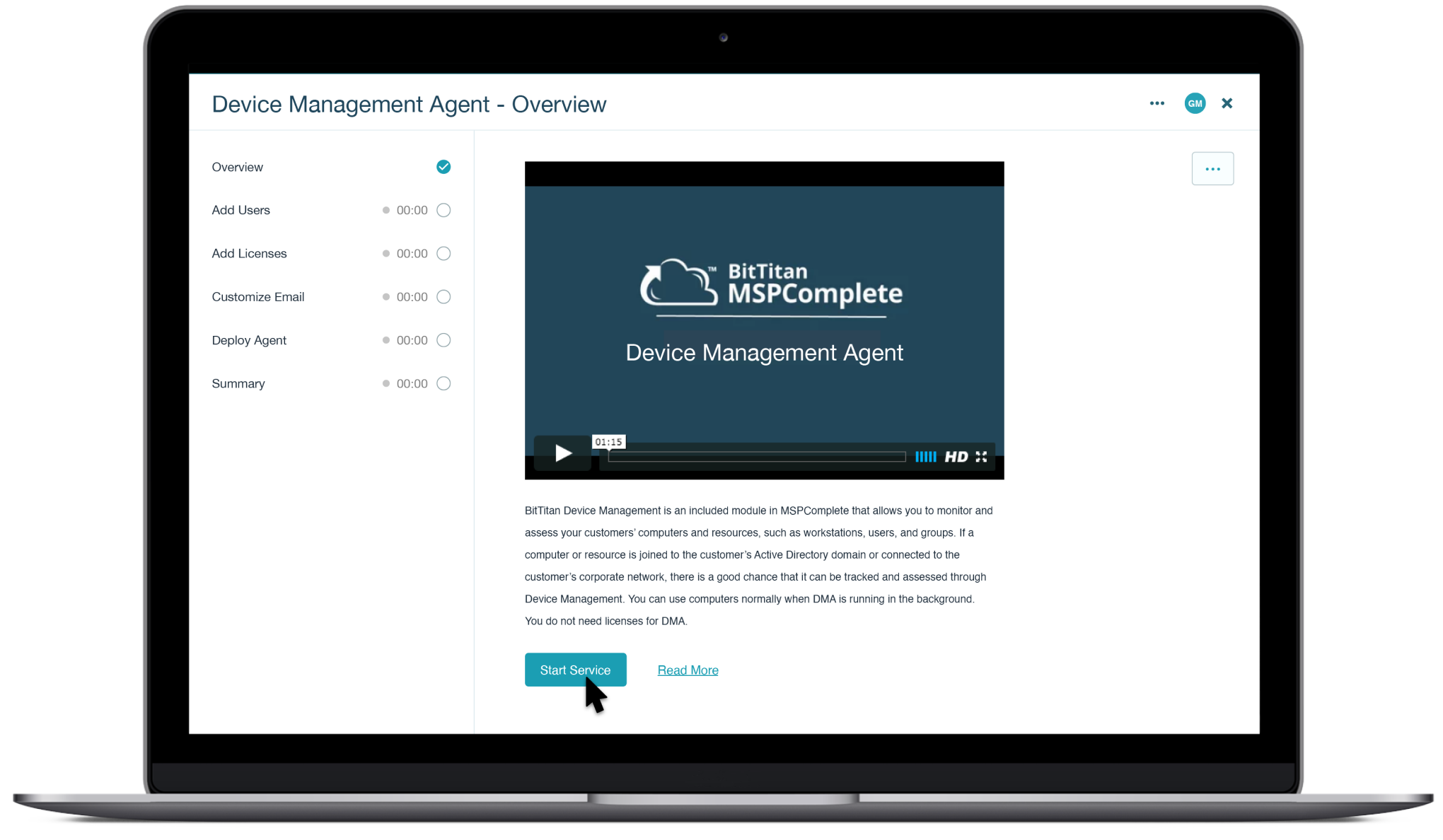
Once customers choose a path to migrate their users, the task launcher opens in a modal experience, showing the simple steps to complete the required tasks. An example of BitTitan’s target market is universities with 40k+ users who need to migrate from Office 365 to Gmail or vice versa. The Overview is the first step, which provides clear customer guidance and a video tutorial showing how easy it is to deploy the DMA agent to all its students.

Device Management Agent (Empty State): Since I designed the deployment agent (DMA) application, creating the user invite workflow for setting up and deploying the agent from the platform is essential. The empty state lets customers choose how the DMA agent is installed on their systems.

The Beginning – Overview
A Device Management Agent (DMA) is the quickest and easiest way to remotely deploy and configure software applications on end users’ desktops or mobile devices without IT physically touching the computer. DMA helps companies of all sizes deploy new software applications remotely and can migrate mailboxes to the cloud with a few simple user tasks.
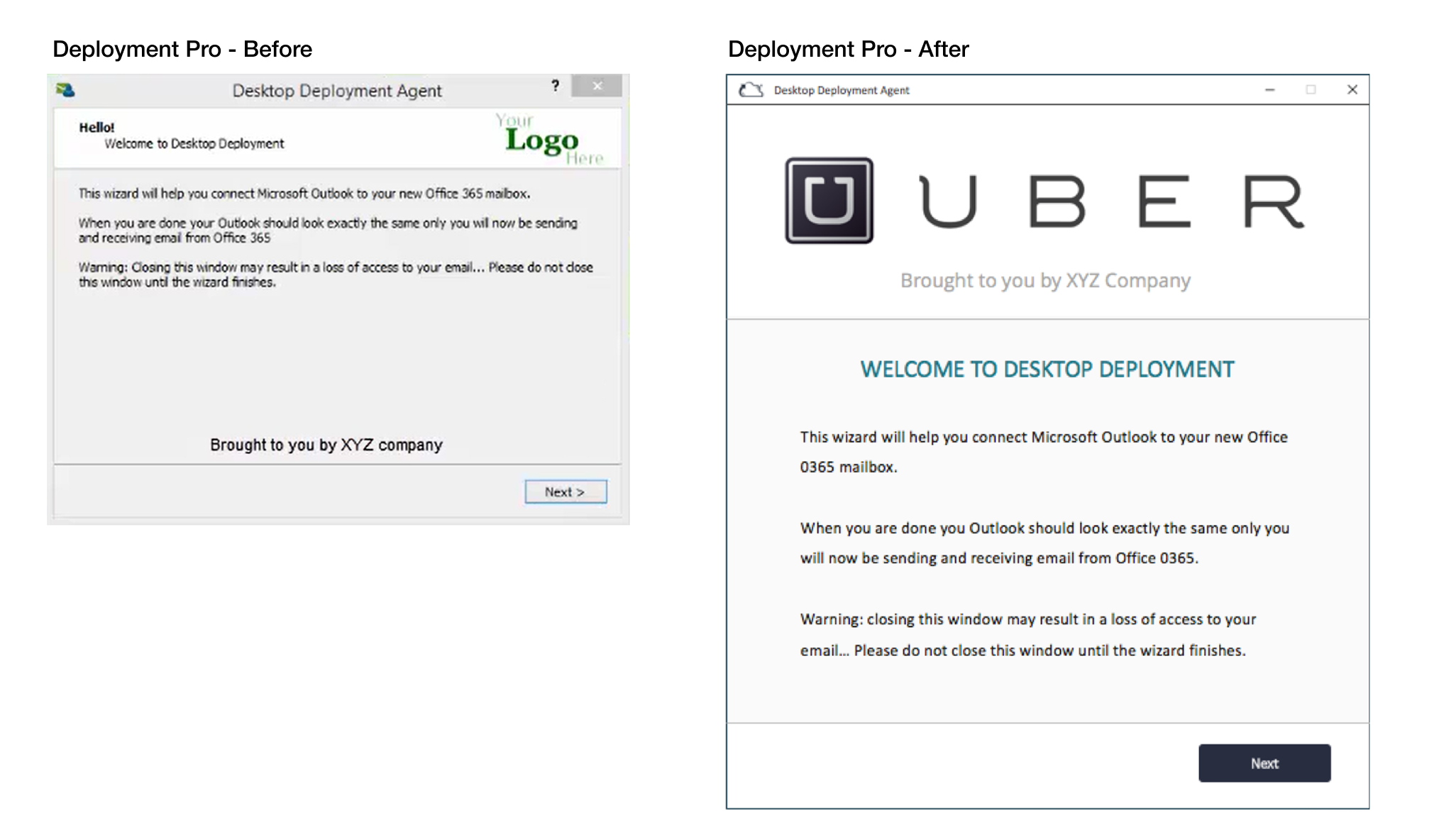
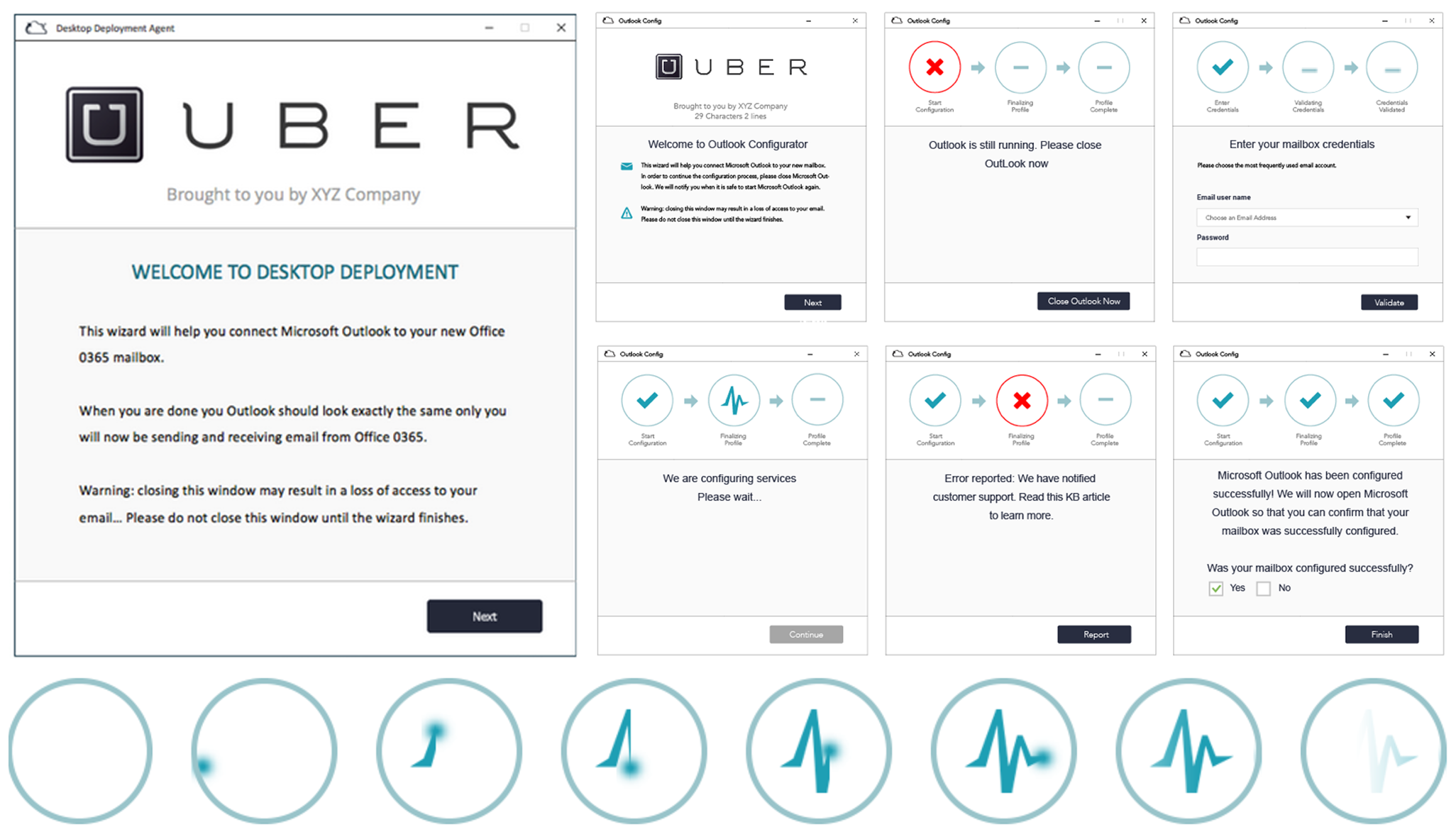
Results — The redesign increased the customer success rate by around 80%. The redesign improved customer satisfaction, and the animation reduced the number of users closing the app.
HEARTBEAT – Animation
I thought it would be a nice touch to add a little bit of eye candy (.gif animation is only supported) to let the user know the app is progressing in the configuration process. Deploying services on customers’ systems takes time. I worked with a dev (1:1) and we pushed the design by adding the animation and overhauling the entire app.

The Design Challenge
Once installed, the Agent App automatically installs services, or users can install them remotely. The App was developed as a universal shell app (C++) compatible with any OS. I was tasked with redesigning the client app to improve the customer journey. I tried to push the design, but the app’s technology limitations limited me.
Deployment Pro Agent (DMA): Before – After
The original Deployment Pro remote client agent looked like malware, with a high customer drop-off rate because the customer thought they had installed malware.