Could Fan Signals be an NPS-Killer and disrupt the SaaS NPS industry?
The ROI from this unique data and customer feedback validation proved more desirable and valuable to understanding customer lifetime value (LTV), customer retention, and churn prediction modeling than Net Promotor Score (NPS). Customer Driven Innovation (CDI) process starts by listening to the customers, thus ensuring the team is focused on solving the right problem at the right time for their customers.
Mike Saffitz – CTO
“Geoff reported to me (both directly and then indirectly) as part of our product team at Apptentive. He was a very talented UX designer, passionate about addressing users needs and eager to iterate amongst a variety of approaches to identify the best way to solve a particular problem. I was really impressed with Geoff’s energy and creativity– he had an infectious love of the creative build process.”
Fan Signals: Vision Dashboard
The dashboard represents a future where the summary cards and the histogram plot chart show customer segments through the lens of loyalty. Shifting loyalty is broken down into sentiment segments known as Fan Signals.

Business Results – Proprietary metrics
The tailored reports were designed to reveal more profound insights into how customers feel about the brand/product; the reports received tremendous praise as they made it to the C-Suite. With continuous agile improvements, the 20+ page reports ended up closing $100K+ deals.
Solution — I partnered with a data scientist to create a flexible template tailored for any customer. This unique solution was created in PowerPoint (instead of Excel or Word) then the document can be linked to an Excel data connector while keeping the visualization.
Executive Reports – At scale, the tailored reports were designed to reveal more profound insights into customers’ feelings about the brand/product.

Fan Signals – New Innovation
The insights started to show and classify consumers into segment cohorts known as Fan Signals, which were broken down by (New Fans, Switched Fans, and Repeat Fans) which all correlated to customer behavior. Churn prediction modeling, Retention modeling, and AWS AI/ML to augment the feedback data were vital to feature success. The team shipped Fan Signals to all customers from inception to productization as a feature flipper. The POC from sales interviews received positive feedback as a new up-sell revenue stream. The left diagram shows a redash.io dashboard showing the APIs displaying accurate customer data before the font end work started.

Fan Signals – MVP
To get customer feedback, I shipped the first public view for Fan Signals as proof of concept. The green represents missed opportunities, or from a customer’s perspective, the business could be losing customers or money. The purple represents New, Loyalty, and Repeat customers to ensure brand/product success; the purple represents royalty. The customers wanted to know deeper insights into when a customer shifted loyalty or sentiment towards the business.

Customer Interview
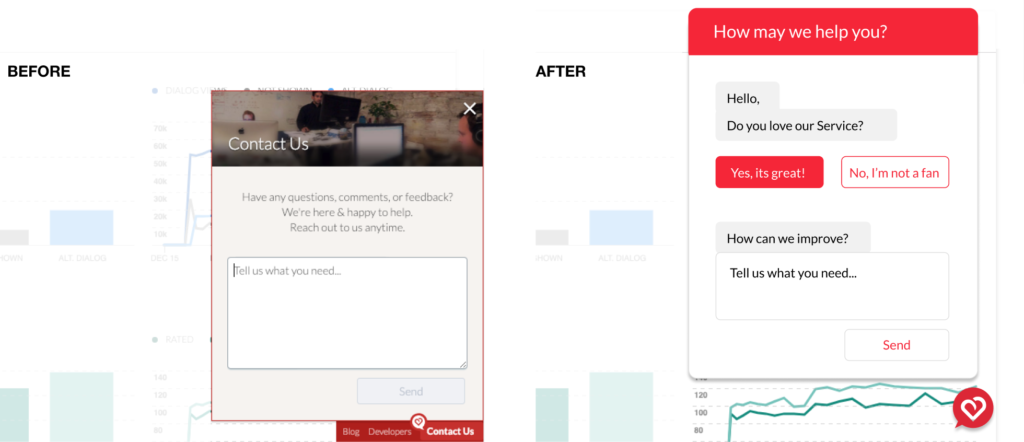
I spearheaded the first customer interview to validate the value and gauge the customer’s interest by aggregating all the feedback types. I conceptualized and iterated on various histogram chart designs and landed on a Pos. / Neg. The bar chart best represented the binary question “Do you love our brand?” (Yes/No), which customers intuitively understood. The design helped to visually solve the volume of responses and how the feedback was trending. The prototype and the number of positive customer feedback validated the POC.

The Challenge
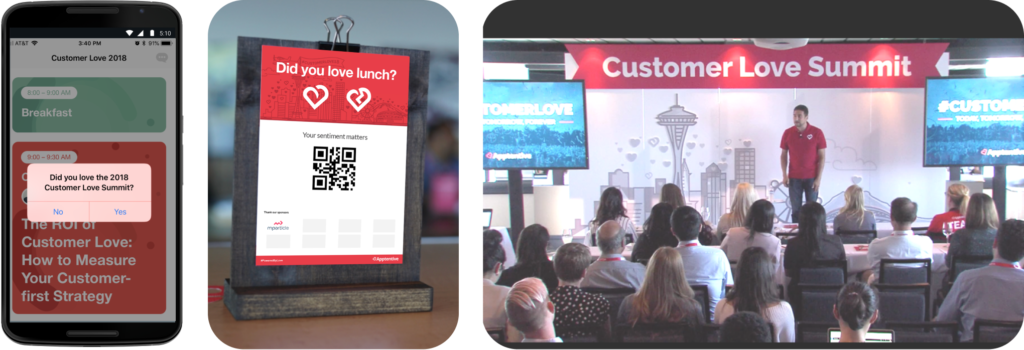
This is where my design journey begins – working with Apptentive’s Love Dialog flagship product as the Lead UX Designer. Customers wanted to see the underlying data contributing to the responses received, represented in a single bar chart. It was the start of an innovation hypothesis that the business was willing to invest in understanding the deeper metrics.
The Beginning –
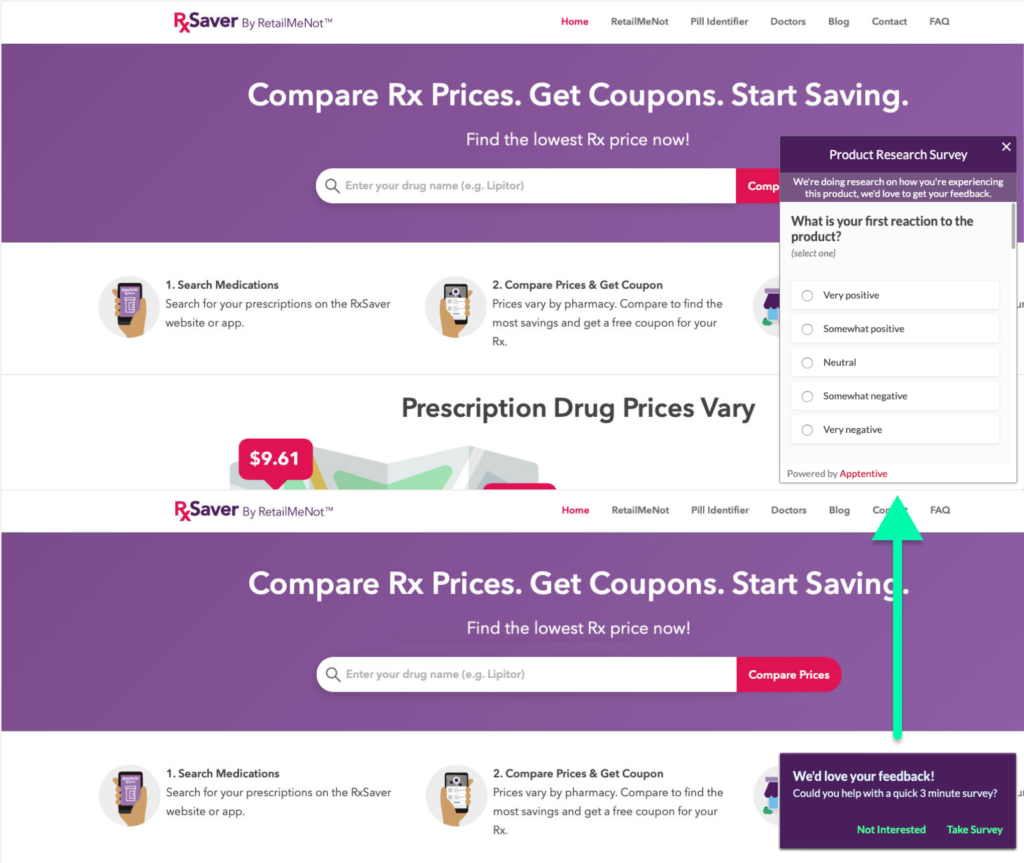
The Love Dialog started with a simple question, “Do you love our brand?” – a query that generated an 80% response rate. Based on how a consumer answers, they will redirect to another type of feedback interaction (survey, message center, rating R&R, etc.), which captures even more VOC feedback at scale.

Segment Builder (pt2.): Customer Targeting
The Love Dialog did well to solicit and capture various feedback interactions (surveys, messages, ratings, NPS) – but only in one-way communication. Most feedback SaaS platforms capture feedback and never return feedback to the customers. At scale, customers would like to know that their VOC was heard.
Loyalty Builder
Closing the feedback loop was the product goal. At a high level, the system is like an Entity Management, Crud system, and Query builder to allow customers to re-engage with their customers through automation. In their feedback, customers told us they wanted the ability to reconnect with their customers in the form of some interaction promotion or advertisement. The Game changer…

Audience Segments
The platform’s real power was identifying a Customer ID and advertiser ID and augmenting the data supplied by the customer UUID. Customers can send custom key-value pairs, Zip Codes, DMA, Devices, Locations, membership, loyalty, and other metadata. Then Fan Signals augments the data and builds segment cohorts for the most accurate re-targeting.

UX/UI functionality Spec
Part of my process is documenting high-level UI functionality from a designer’s POV, covering scenarios, use cases, and high-level functionality requirements. The working doc covers a variety of product scenarios to help uncover or determine any unforeseen edge cases.

Domain Diagram
I worked closely with a systems architect to understand the system’s design; then, I created the UX/UI/IA visualization for an intuitive customer journey. The art of the discovery process is creating a wiring diagram to help visualize the data before the UX process begins—the making of Fan Signals.