Windows Store App Publishing Platform.
Lead UX designer for the first public release of the Windows 8 App Store publishing platform. Responsible for re-architecting the App dashboard and key app workflow publishing pages.

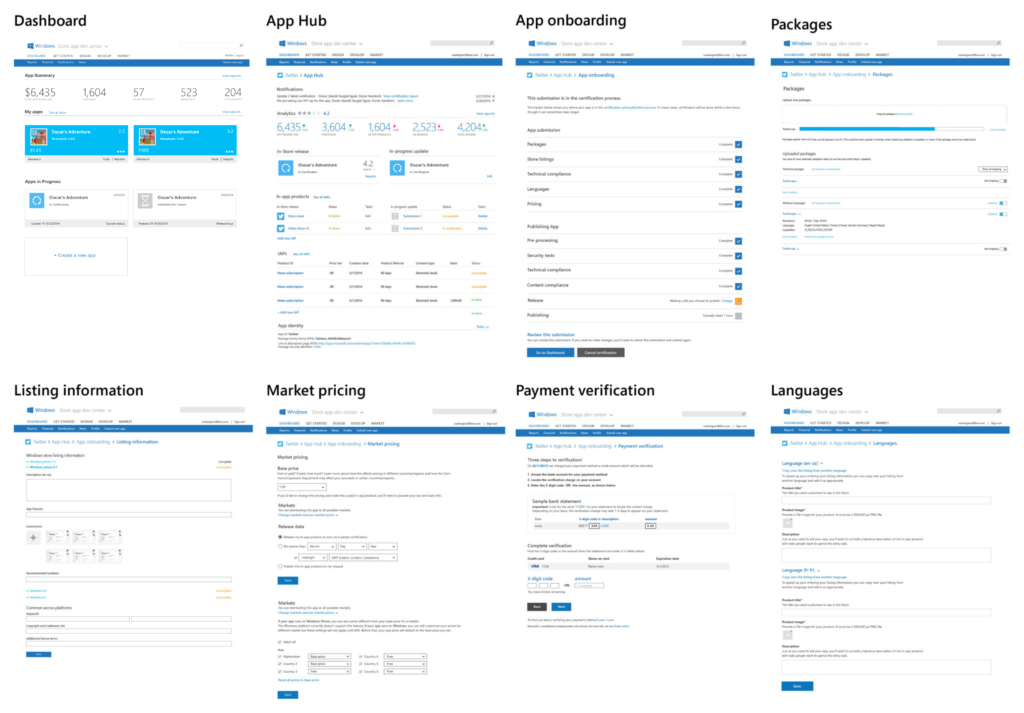
APP ONBOARDING PAGES
I leveled up the App onboarding workflow pages throughout the platform through multiple product release cycles.

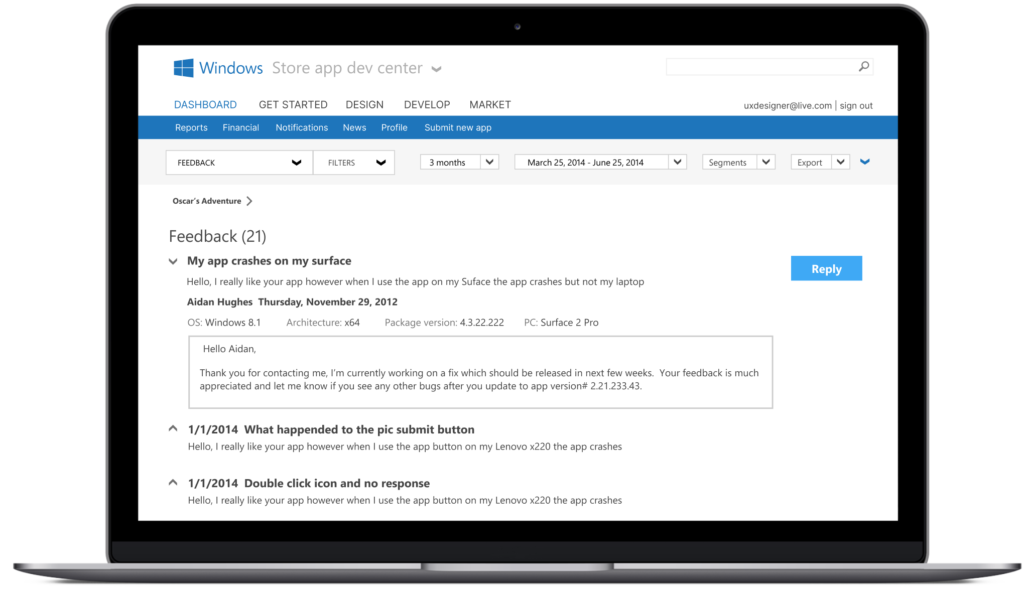
The Solution — From the App Store portal, a developer could communicate with the customer by allowing a customer to send a private message to the customer, which would reduce the poor reviews and increase app quality from customer feedback.

The Insights – From my own experience publishing Oscar’s Adventure as an early prototype app, I received a few negative comments and would have liked to be able to respond to customer feedback.
· Reduce the amount of negative app feedback shown in the app store.
· Reduce the perception of poor Windows App Store becoming a bug triage location.
The concept – Ratings and reviews allow the customer the ability to communicate directly with the developer and get real-time customer feedback.

Problem Statement – The Windows App shell/SDK (tech stack) was still in early development, causing Apps to crash, which wasn’t necessarily the developer’s fault. App crashes were hard to test in the production world, driving customers to write public feedback through ratings and reviews.

Business Partnership
Due to the number of images and time I could spend on the application, I orchestrated an advertising partnership with dreamstime.com, where I had full access to their entire illustration library. In exchange, I gave them splash screen advertising throughout each game transition. This was a significant business deal and a win/win for both parties.

Taking Initiative
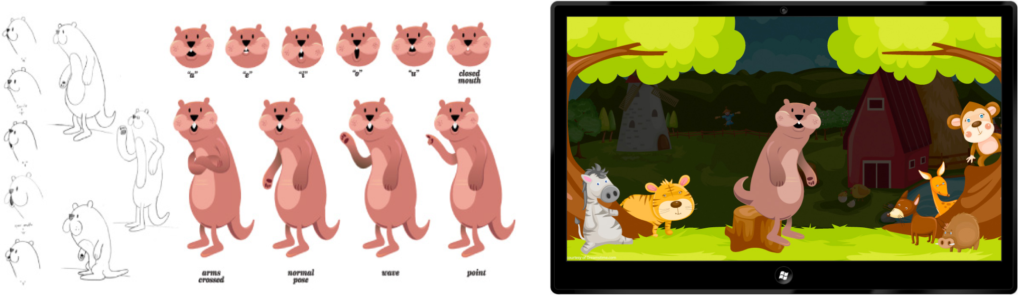
While working on the App developer publishing platform, I was curious to publish my Windows App and better understand the customer pain points. I contacted a developer, and we agreed to build “Oscar’s Adventure,” a children’s learning app for ages 3-6. We successfully designed, created, and published the app in less than a month. Going through the process helped me to understand the customer journey to help influence product decisions since I was a customer, too.
Oscar Sketches – Some early concept sketches of Oscar the Otter to the final .svg variations.

MICROSOFTS DIGITAL TRANSFORMATION
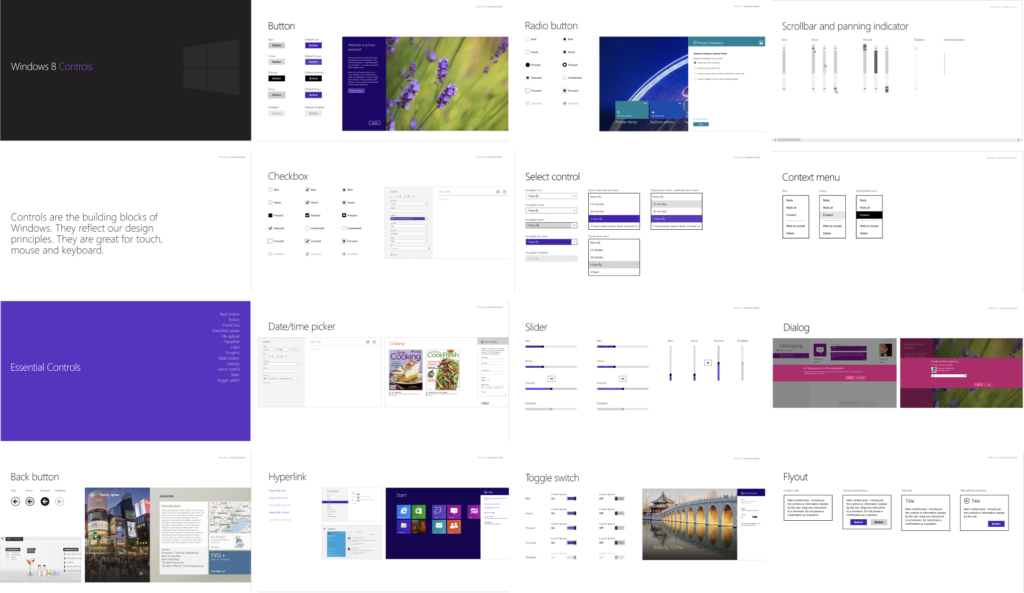
WINDOWS – Metro Design Language
When I was on the Windows Experience Design Research Team (XDR), the design team was on a mission to re-image every customer touchpoint digitally for the Windows OS and Web Apps. Part of the team’s responsibility was to introduce the Windows 8 Design Principles and Metro Design Language as the foundational building blocks to modernize the system patterns, and I was able to leverage the UI Kit library elements for the Windows Developer Platform.

The Vision
Through consolidation, MS has the opportunity to build an App Store marketplace by supporting various technology platforms. A newly re-imaged App dev center could onboard Windows XAML apps, Xbox, Win32, Web Apps, and Android through a unified ingestion pipeline.
The Insights
Apple is leading the industry with great design, and the Windows organization was pressured to capture back the cool kids to stay relevant. The chatter is if Apple allowed their OS system to be installed on any PC hardware (hypothetically), how detrimental could this be to Microsoft Windows OS cash machine?
The Beginning – Design Challenge
When I joined the Windows Store Dev Portal, I was presented with a PowerPoint concept deck from a product manager from the India Development Center (IDC) showing the dashboard. I spent the next few years art directing and influencing product decisions while working remotely.

