Results – Sold for 16x
Designing a new platform from the ground up in 1.5 years is hard work, but by driving design-level thinking methodologies, modern design principles, and guidelines, I was able to ship a platform that is modern, intuitive, and could be a game changer for the IT industry.
Dominic Pouzin – CTO
“Geoffrey is a very talented senior UX designer and would be a huge asset to any company, especially those with a focus on enterprise products. At BitTitan, Geoffrey helped our product UI evolve from “amateurish” to professional / on-par with top SaaS solutions. Geoffrey’s key strength is creation of new UX concepts and high-level look-and-feel experience for enterprise products.

Public Launch (GTM): 4/2017
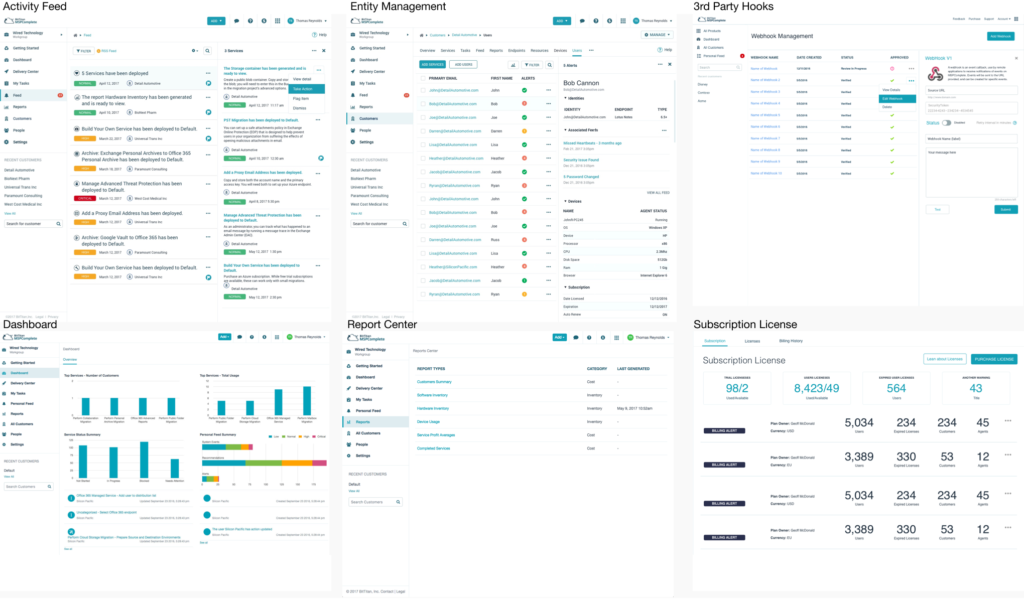
As the lead designer (manager) I was responsible for the entire experience, I owned key platform features and once the UI Models (MVP) were in place I interviewed and hired 3 UX designers to hand off new features to quickly scale the platform. Then I turned my attention to updating the Dashboard, Delivery center, Entity management, Activity feed, Subscription billing, and 3rd party OEM task workflows.

Beta Launch: 10/2016
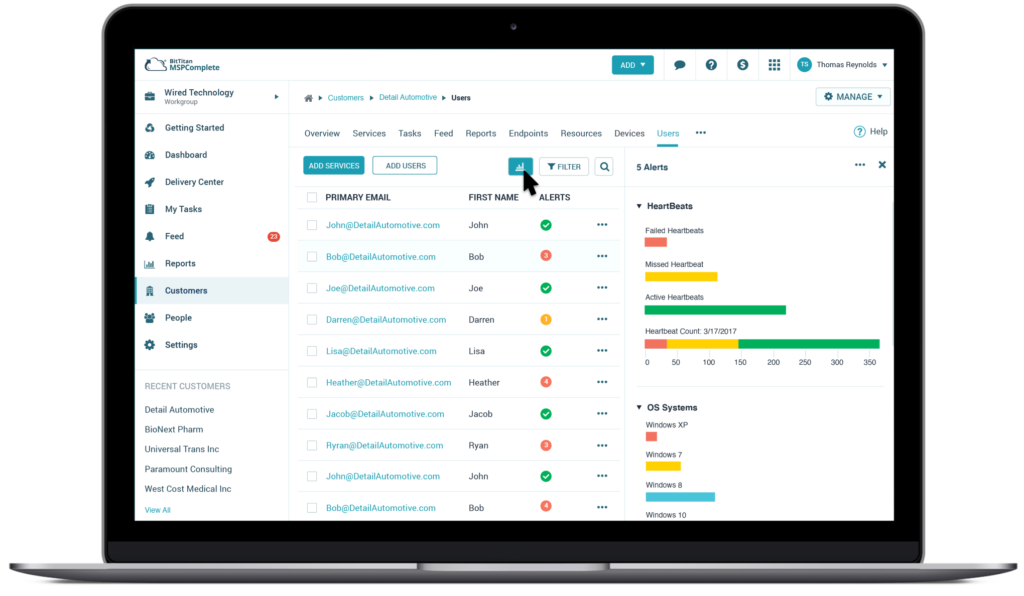
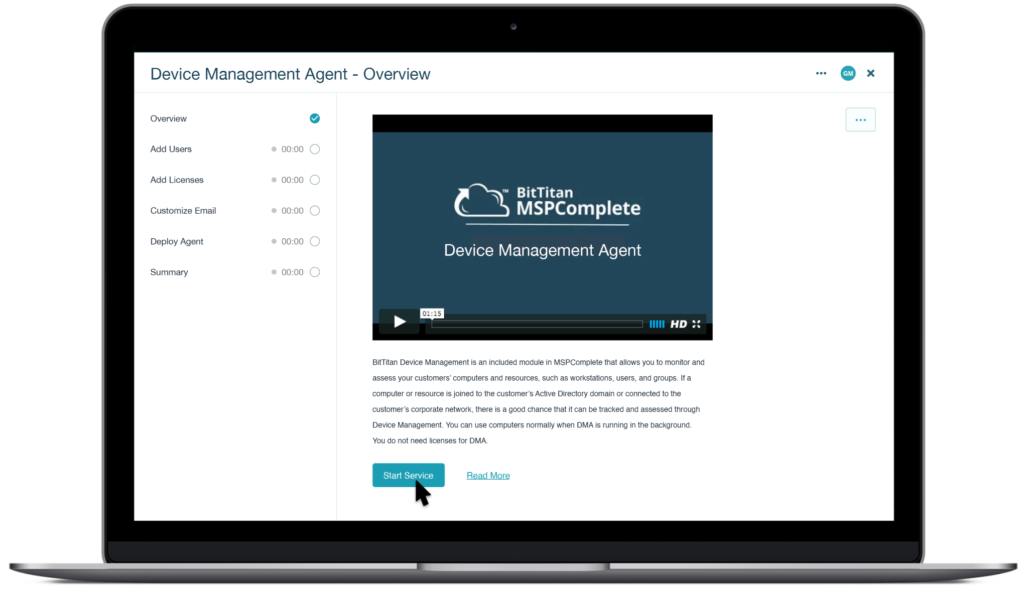
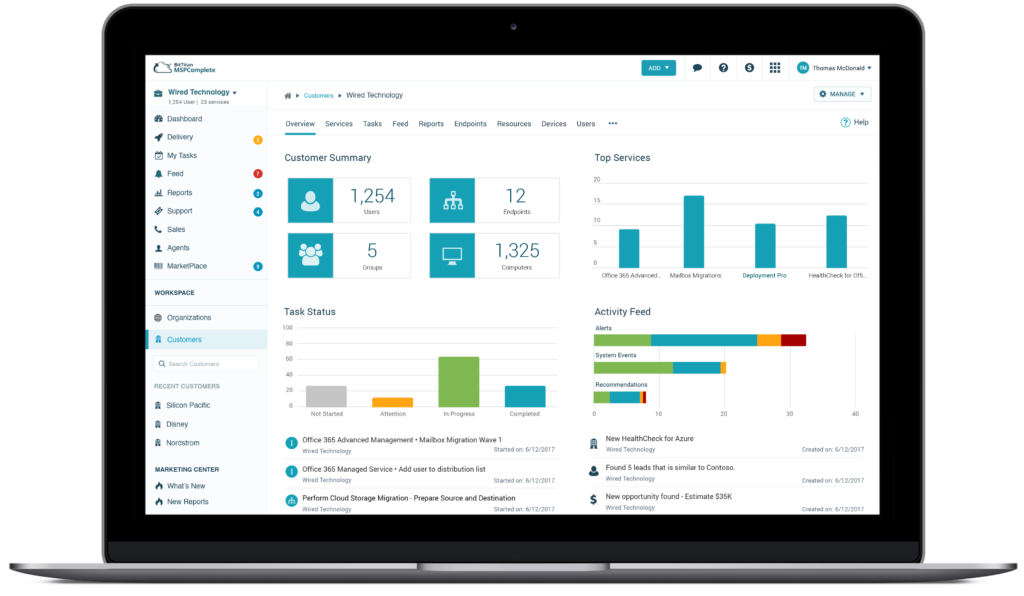
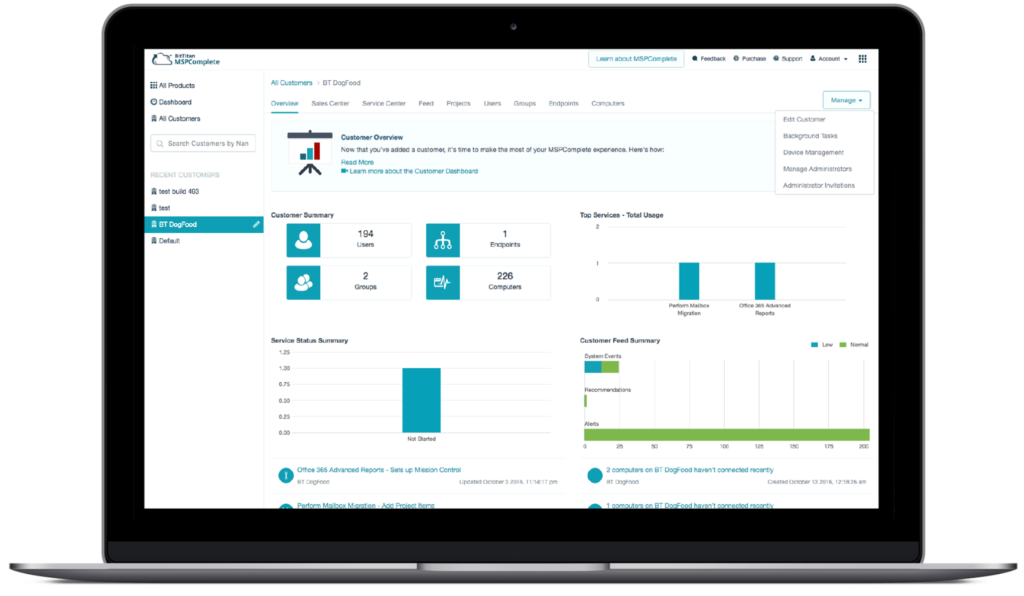
Among the improvements adopting the new UI-Kit were the Dashboard, Service Center, Activity feed, Subscription billing, Delivery Center, and Cost Reporting, and around 20 new IT service solutions were implemented.

Systems Library – Integration
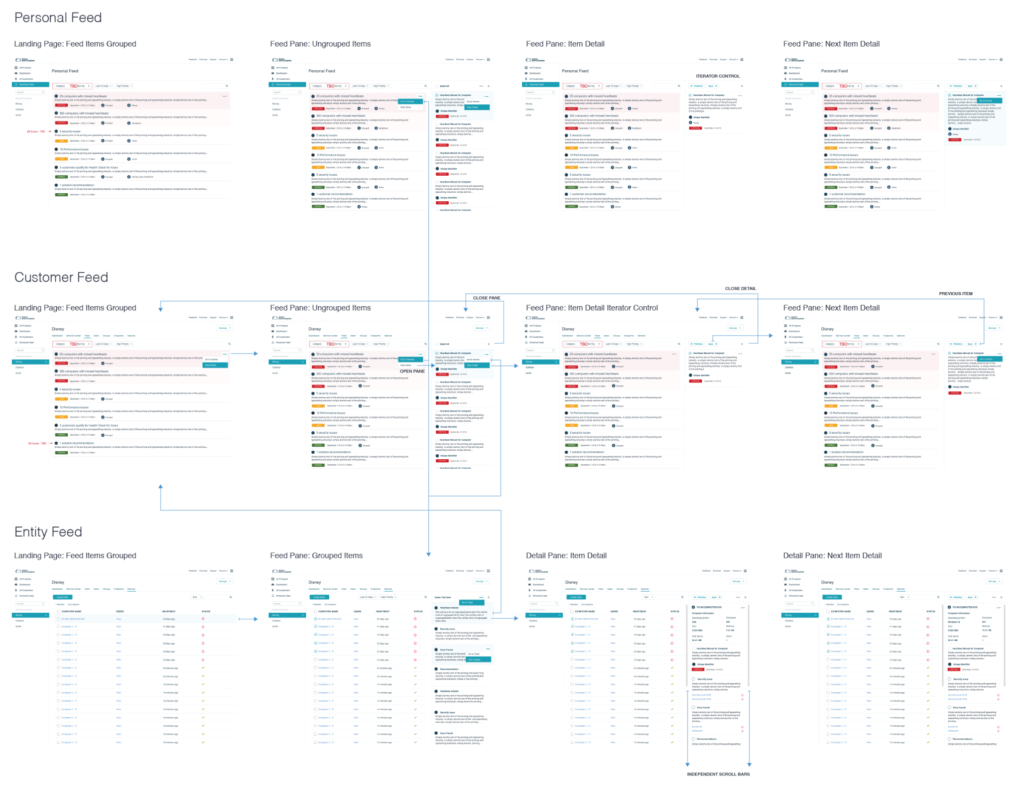
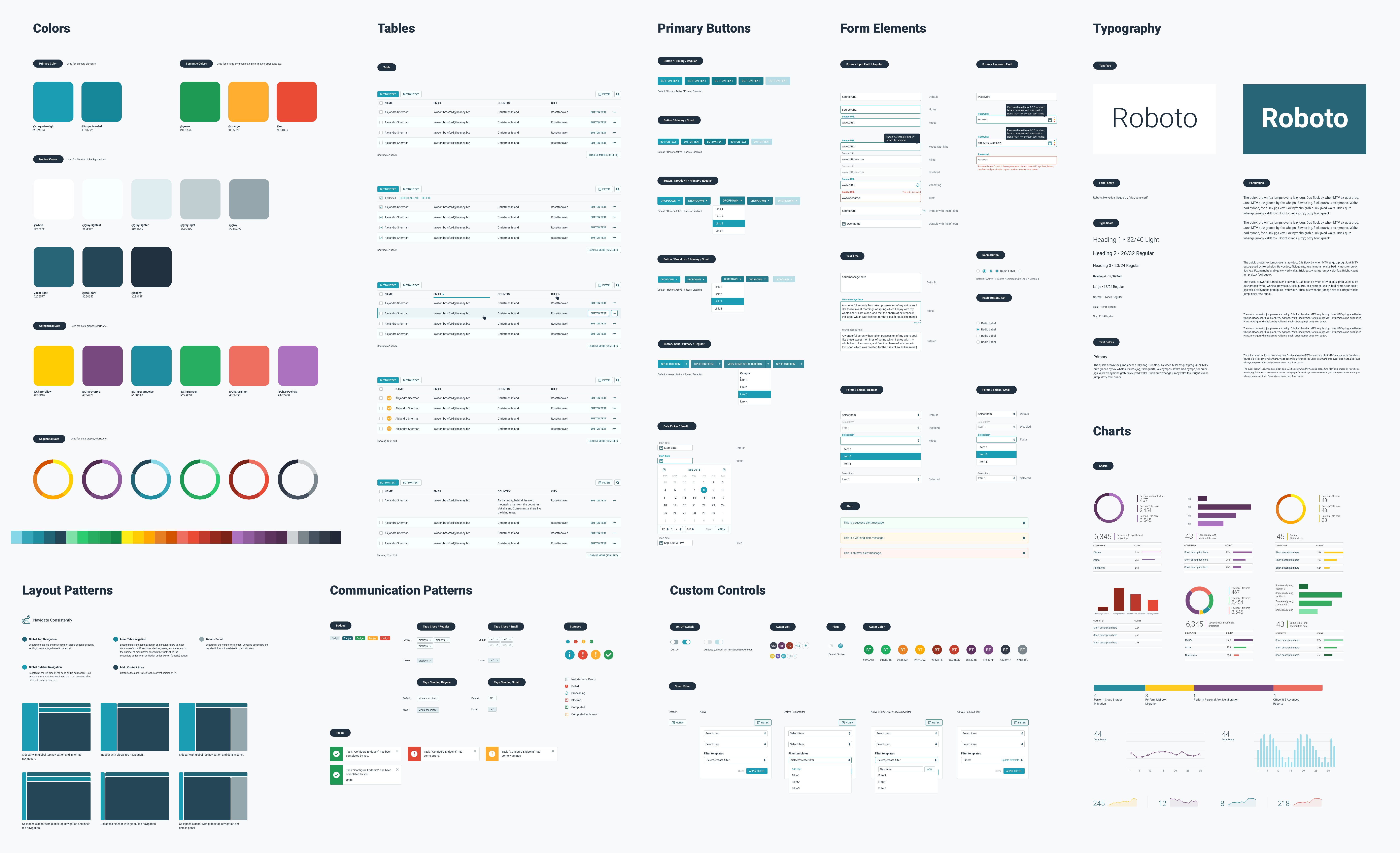
Once a new UI kit was implemented the platform began to come to life. The new kit helped speed up design/development time since UI systems patterns and common controls were consistent across the platform. We made additional layout changes to simplify the experience by introducing detailed fly-out panels and inline accordions.

Systems Library – Redesign
One challenge was designed in an old UI kit. I knew I had to modernize the platform to help BitTitan served as a trusting SaaS application. I made it a company commitment to drive a modern UI Kit–the existing grey navigation and the overall site felt like a typical Seattle day to me. I always knew the future of the site would need to be something much more modern.

Preview Launch: 7/2016
Once the platform MVP framework was in place, it was time to start integrating new feature services and onboarding new customers to the platform. The first step is to go external and start dog fooding the product to get real customer feedback. This was an exciting time for the company to be on a fast-paced high-performance phased agile development team. The culture/collaboration fostered solutions for the greater company interests. BitTitans’ motto was: “Get Shit Done!”

New Feature Development: 7/2016
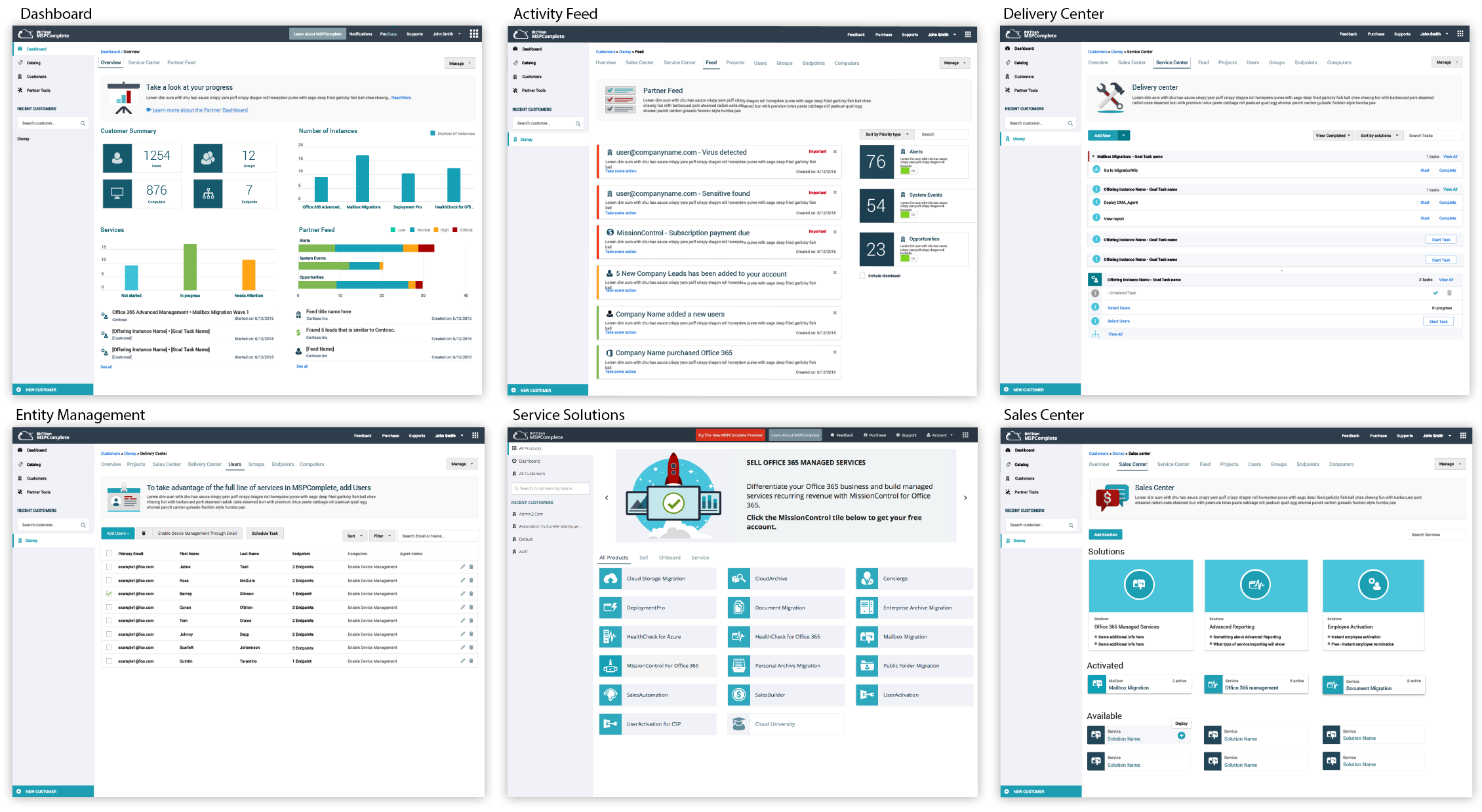
Once the platform MVP framework was in place, it was time to start integrating new business service workflows into the platform. One challenge was designed in an old UI kit. I knew I had to modernize the platform to help BitTitan serve as a trusting SaaS application. I started visually exploring new designs and hired a few rock-star UX designers, while we also turned our attention to designing new features such as Dashboard, Service center, Device management, OEM services, and Activity center. The product machine was in high-performance mode using remote development shipping features in 2-3-week sprints.

Alpha Platform (Customer Onboarding): 1/2016
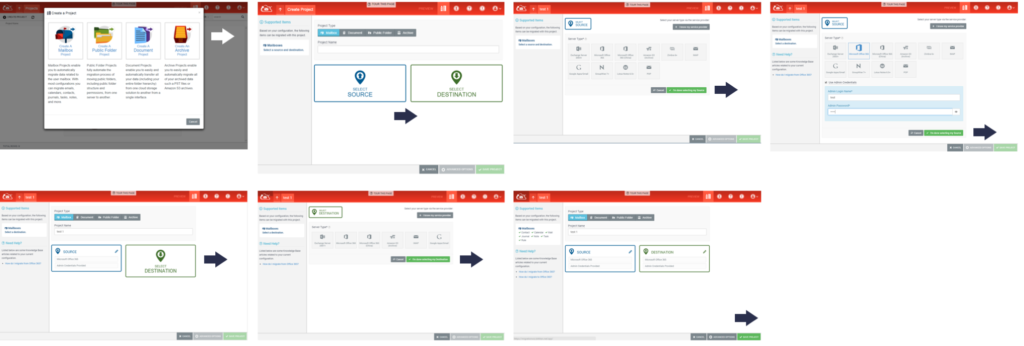
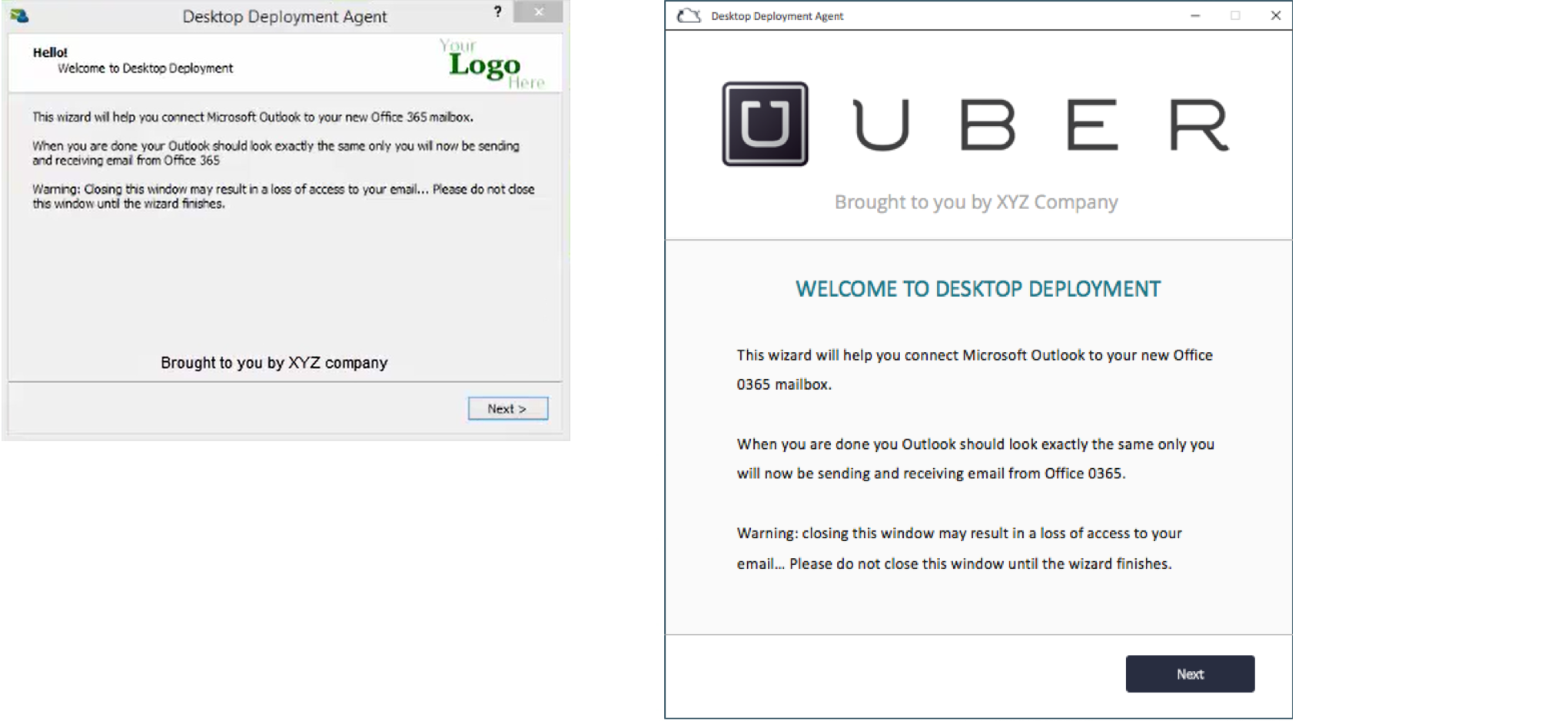
After multiple requirement meetings, presentations, and wireframes, I designed the base platform UI model with minimal feature requirements to meet an MVP; at the same time, I was supporting a host of new services being developed on the old platform. The system had to scale for new services while App Switching (drop-menu) into MigrationWiz, Sales Automation, Deployment Pro, Data Encryption, SSO/Registration, User Management, App launcher, Purchasing, and innovating new Cloud Services.

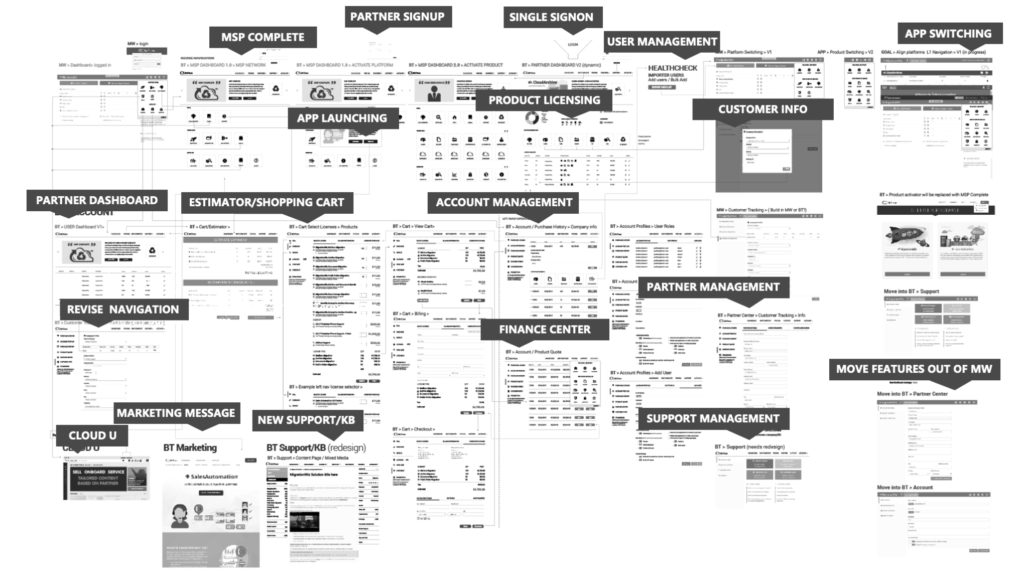
The Big Picture (Discovery): 10/2015
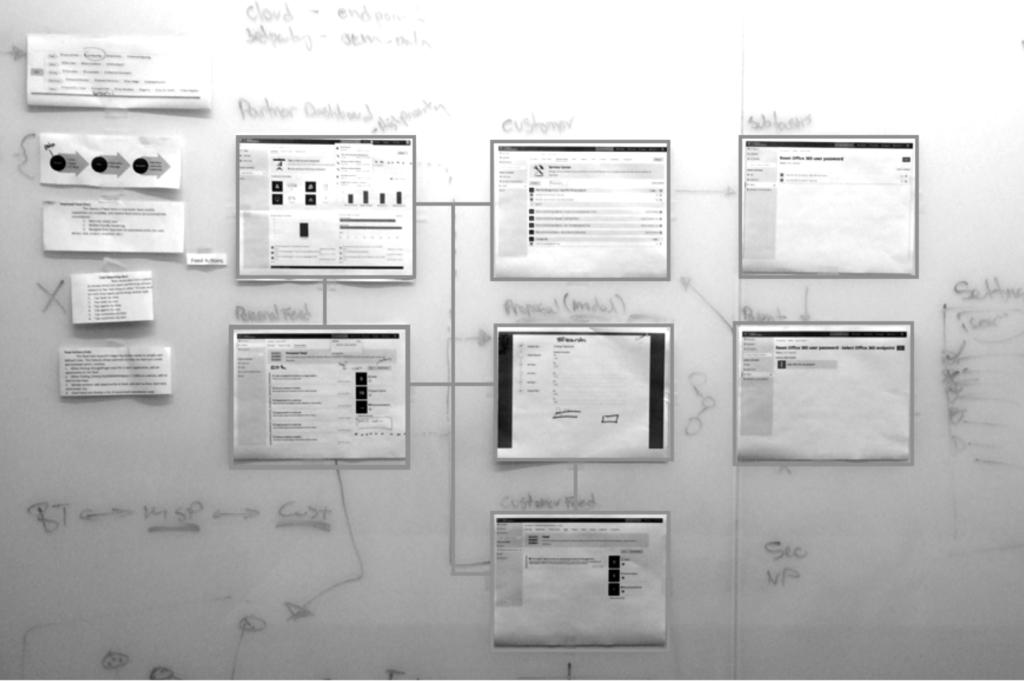
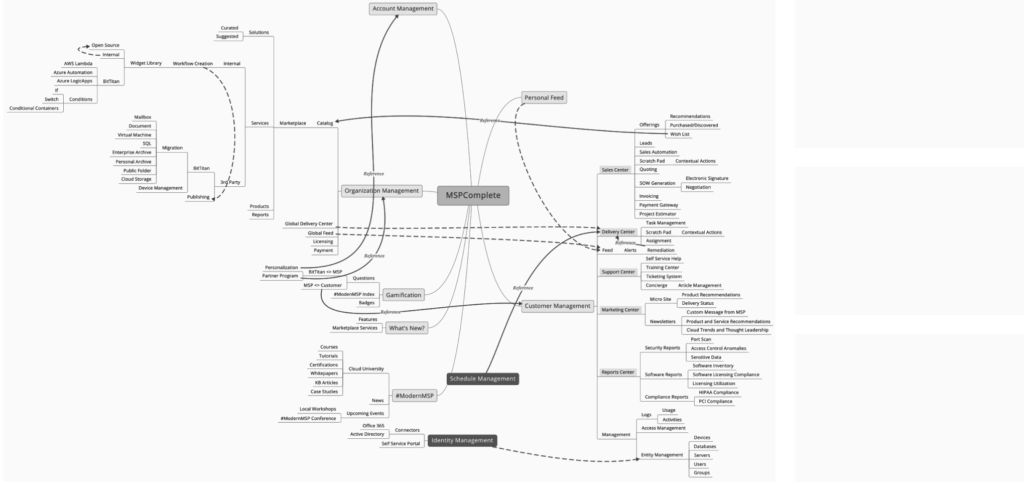
Managed Services was a new concept for the company. A lot of research went into understanding the new business direction. BitTitan’s flagship product MigrationWiz (MW) had six-plus years of technology behind it, including multiple types of Migration services, Shopping Cart, Licensing, Support, SSO/rBac, and Account Management. It would be too risky for the company to build on the current MW platform to avoid service disruptions. The decision was made to create a new platform. The wireframe below shows the initial breakdown of how the two platforms could co-exist as features get migrated or re-architected.

The Business Pivot
The CEO made a business decision to leverage MigrationWiz (cash cow + partner base) and pivot the company to Managed Service Provider (MSP). This was perfect for enterprise customers needing a way to migrate to the cloud. The vision was to build a marketplace with no loyalty to any cloud environment AWS, Azure, Google, and On-Premise, which can be cross-platform migrated thus reducing service fees for large enterprise customers. After multiple discovery meetings, presentations, and feature requests, I designed the base platform UX/UI model the Dev team was going to build using the new ember.js framework.

MigrationWiz: UX/UI Refactor
My solution is to redesign the task management workflow to be a vertical list on the left nav rail to track completed steps. The results were super successful by reducing the number of support tickets and increasing customer confidence to complete a migration. The introduction of the left nav for task management provided the baseline for future workflows for MSP Complete.

The Platform – Discovery
The original MigrationWiz functionality was a wizard-type UI model. The amount of customer confusion and support tickets was a real pain point for customer support. The platform served well (originally) as an email migration service. The UI model was never expected to scale beyond 4 keys services. The UX started to break down when new features were starting to get bolted on. I was the Team of One (UX designer), employee #36 responsible for re-architecting and modernizing the migration workflow experiences.