Digital Feedback – (Mobile Apps, Web Apps, Kiosks, QR codes, APIs)
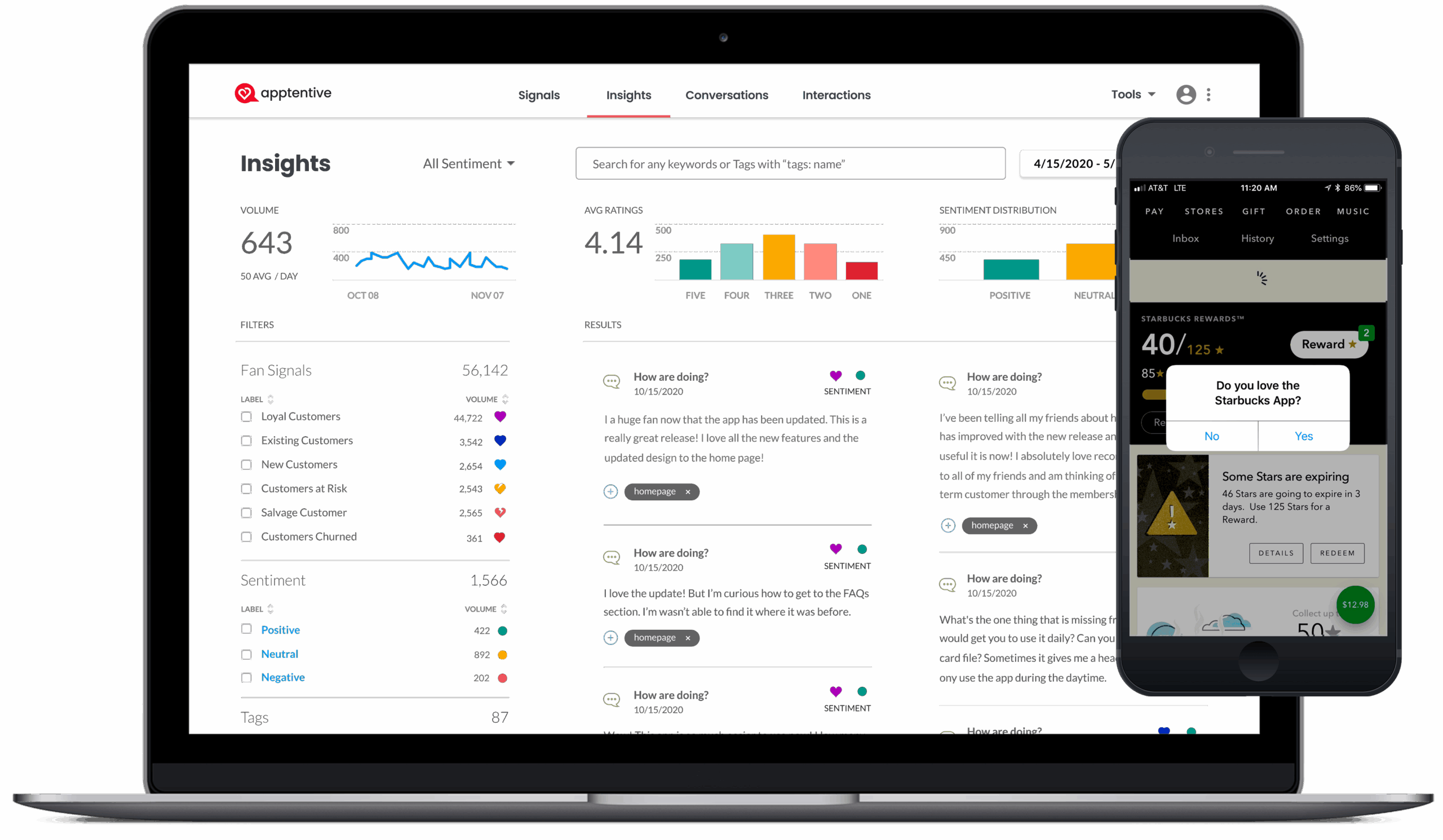
Apptentive’s suite of products was complete after launching the Web SDK. The next step was to join Fan Signals (Love Dialog) with customer sentiment. Running the open-ended feedback through AI, we analyzed customer data and augmented it with Fan Signal to give customers clear insights into their customer segments.

WEB SDK – Usage Examples
I can install the Web SDK for any web app in under five minutes. I worked with a developer 1:1 and modified the JavaScript source code to trigger the love dialog with any feedback form initiated by the QR code. Supporting QR codes for mobile phones was gaining popularity, and Apptentive had the technology to track customers’ insights from a simple QR code.

GTM – Customer Love Summit
The Customer Love Summit is a yearly conference that showcases Apptentive’s latest products. I improved the event by showcasing future product feedback interactions in real-time, powered by attendee participation. The event’s CEO could switch to a dashboard displaying the number of people who participated. This was a huge success, all thanks to a hackathon project.

Demo Table
I was responsible for the customer summit demo table, spearheading a variety of feedback devices, including my hackathon hardware project using a Raspberry Pie OS., iPad (Kiosks) Table Tents (QR code), and an Amazon LTE Device.
The Results – Customer interactions, participation, and enthusiasm were high. Everyone involved loved the feedback mechanism, from customers to the CEO. Prospect customers (attendees) were sending feedback in real time. Investors and attendees gave the demo table high marks by watching the GeckoBoard live.

Customer Love Summit
Using the platform’s Web SDK, I customized different feedback types once a participant triggers the dialog window from the QR code. For example, I coded the QR code, “Did you love lunch?” Each lunch table at the event had a table QR code to see real-time triggers at the conference on the monitor.

Hackathon – How does a hypothesis become a product?
I participated in a company Hackathon. Using the new Web SDK, I conceptualized, designed, and built a responsive web app to complete the project. I called it a progressive survey using skip logic. Customers can iterate through various modal windows that use hardware buttons to capture binary Yes=True and No=False feedback questions. Using some of my coding skills, I used a Raspberry Pie OS and video game hardware buttons connected through GPIO ports to complete the hackathon project.

Customer Feedback
After successfully shipping the WebSDK e2e experience, I transitioned to customer interviews to get honest customer opinions to validate the business value.
The Results—Six months after launching the WebSDK product, sales could close new revenue deals, and the business could support Mobile Apps (iPhone/Android) and Mobile Web, completing the product suite across all form factors.

New Product Opportunities: (Mobile Web, Kiosks, QR-code)
I was on point to design the first WebApp SDK to influence the platform’s capabilities using the new APIs. As a product producer, I worked with the Devs 1:1 to create product parity in the platform to support all the new features, which allows customers to customize the feedback forms to match their brand.

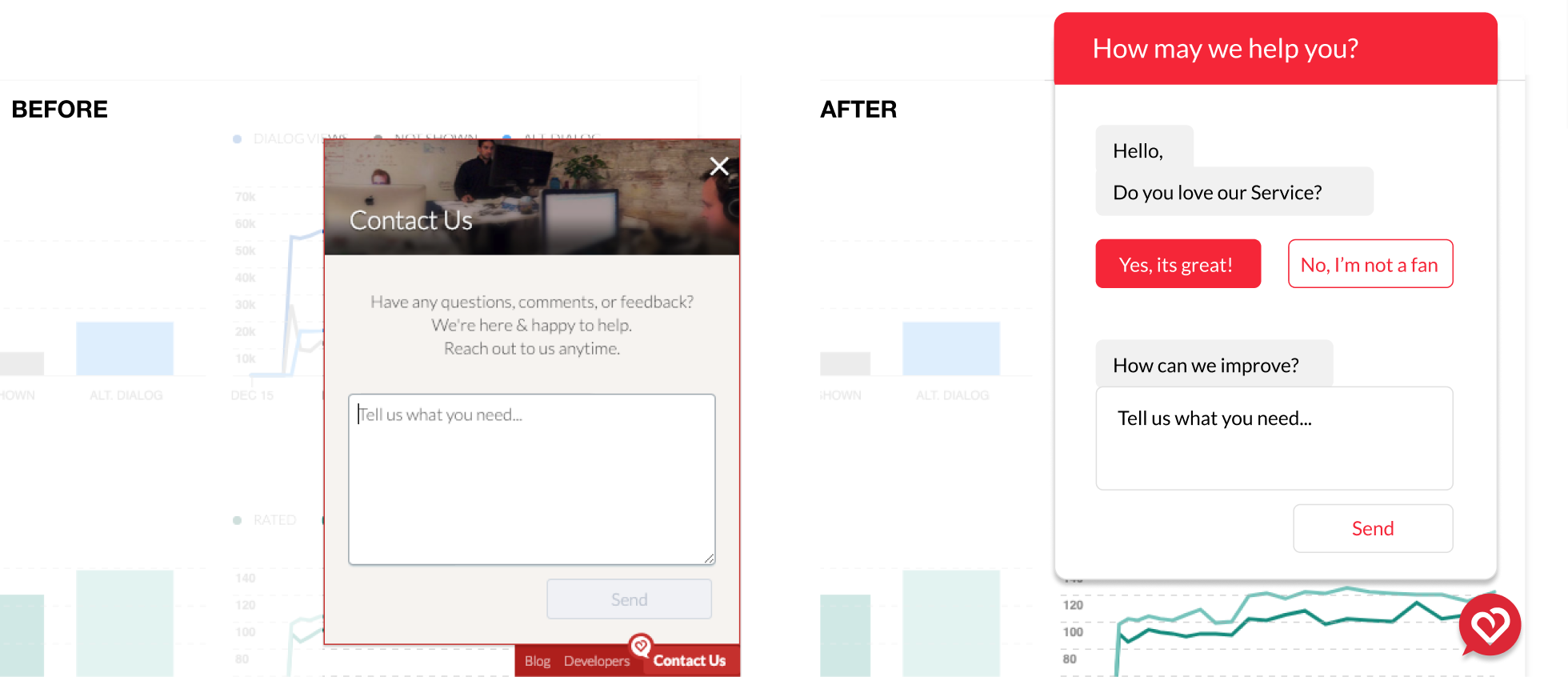
The UX Proposal:
Appentives’ company’s core business is a customer feedback business that should be dogfooding its tooling. The original feedback button looked amateurish. It had a picture of the office and one contact form field, which was hard-coded. I proposed that the product team invest in a WebSDK for broader customer reach and feature parity with the MobileSDK (iPhone/Android). The business agreed to do the work.