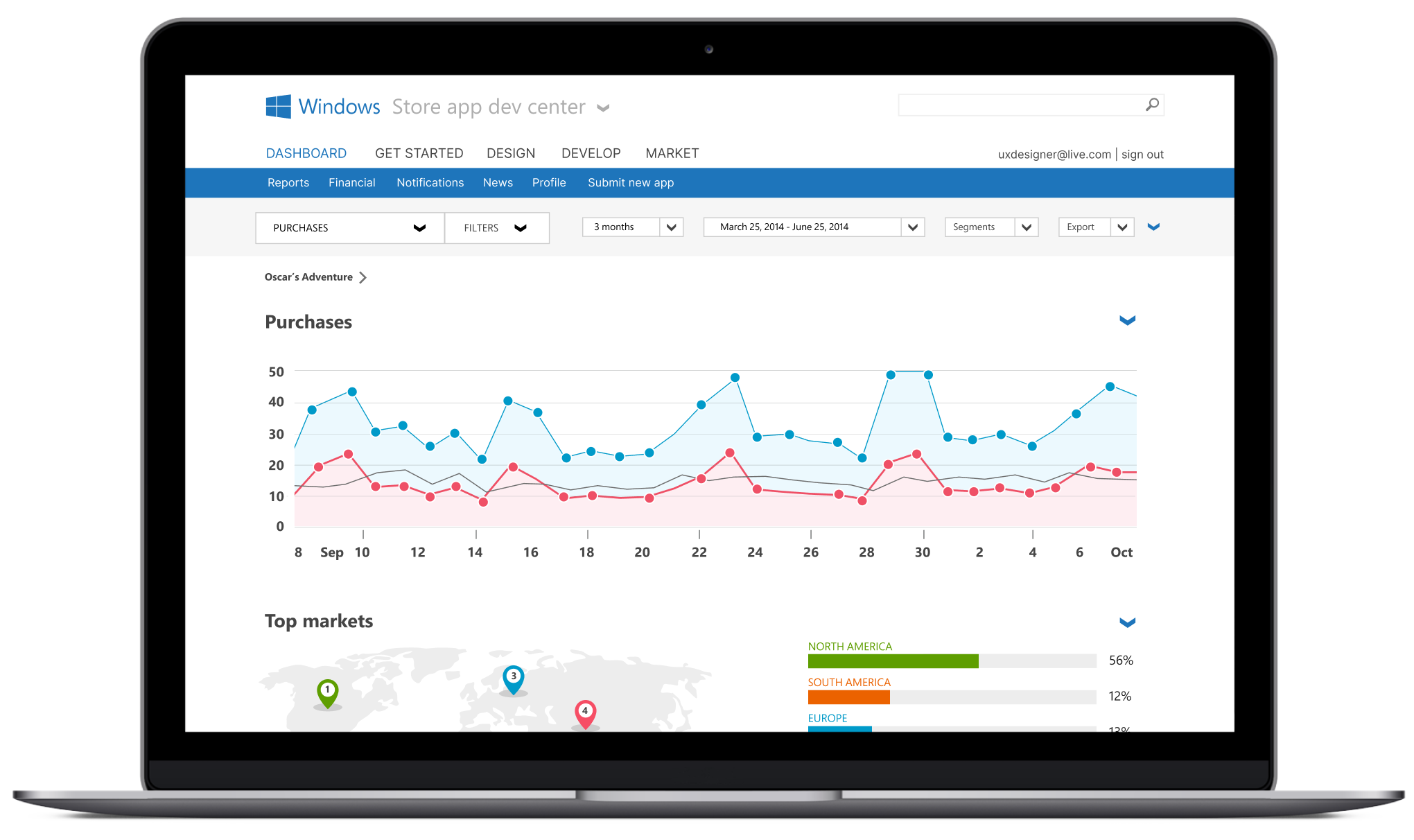
Windows Store app analytics – After launching the App publishing platform, I was transferred to the Windows Store app analytics team to demonstrate the app performance metrics. App publishers and developers needed essential analytics to measure an application’s success. I was responsible for designing the first Windows Store App analytics pages.

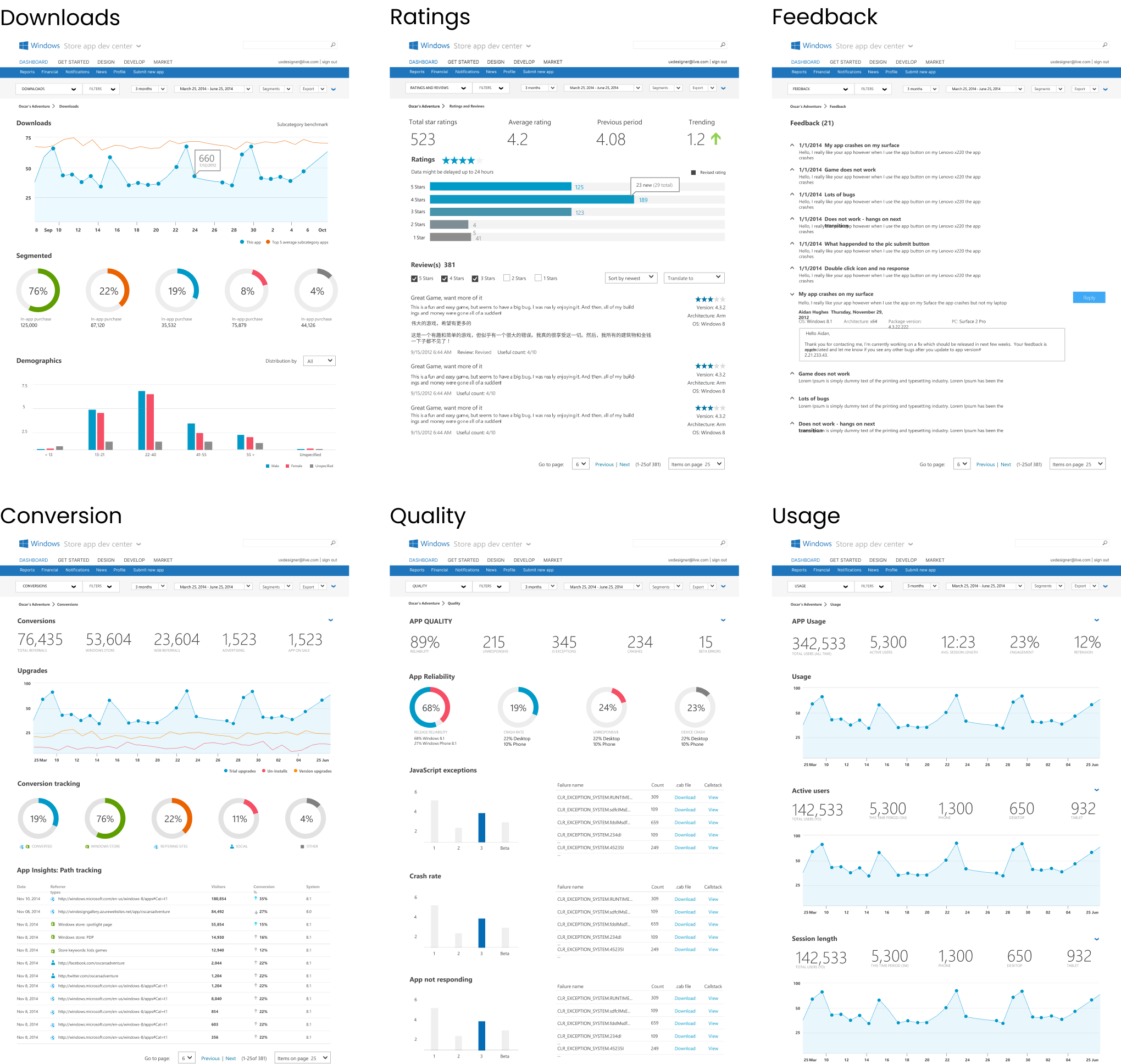
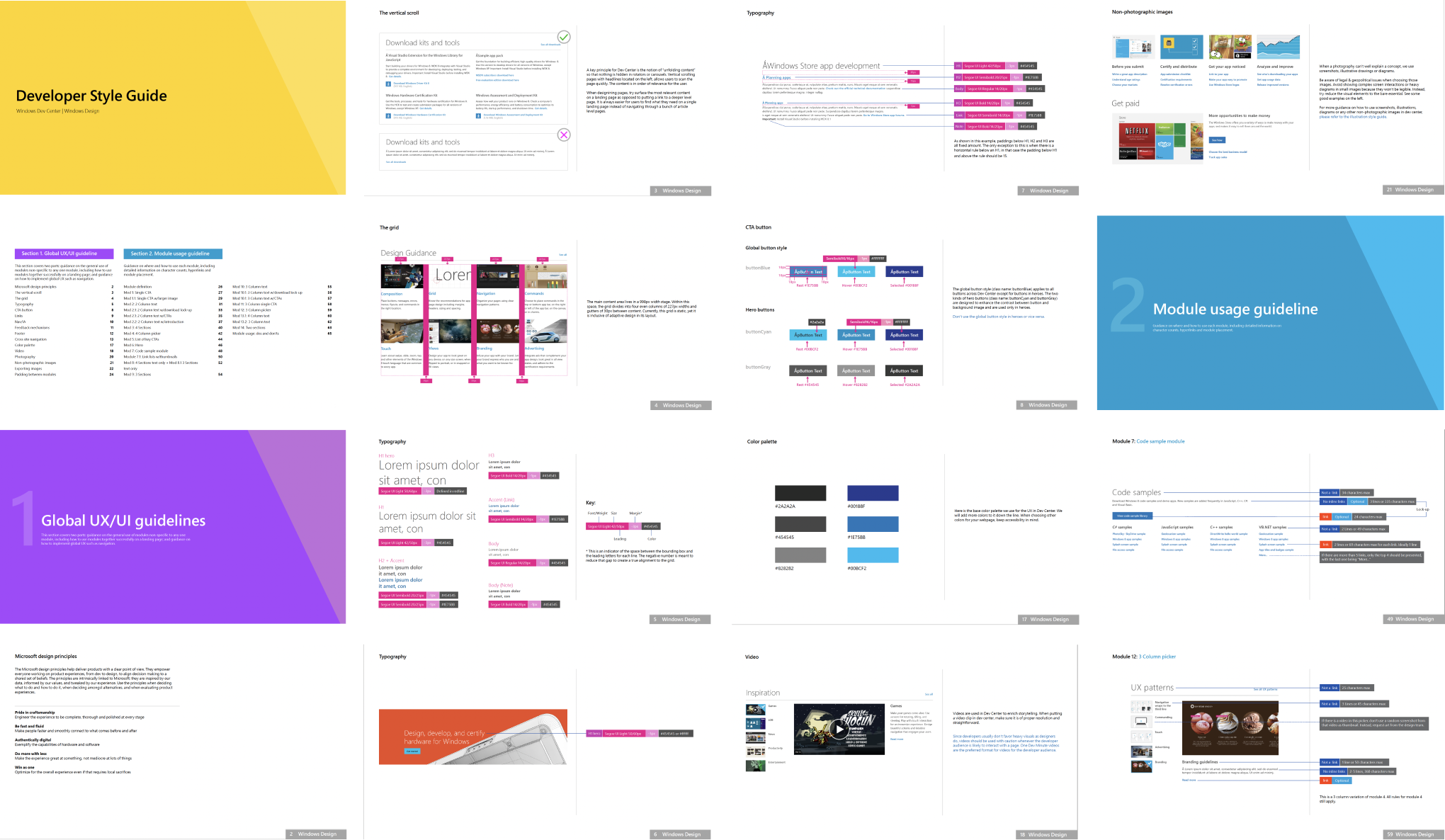
Analytics Key Pages – I was responsible for designing and architecting the entire end-to-end analytics pages. Key metrics pages include Downloads, Usage, Purchases, Conversions, In-app Purchases, Financials, App Quality, and In-App Advertising. The data provides detailed analysis and insights, including source path tracking, store listing pages, Store spotlight pages, and Social references, while aggregating data from top locales.

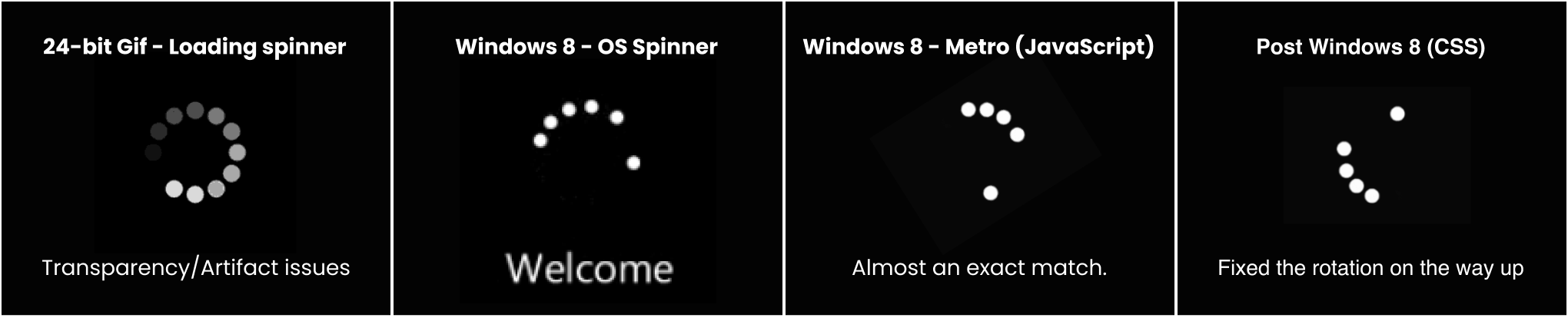
Loading Spinner – One contribution to the Windows UI Metro UI kit was the loading spinner. The original animated 8- or 24-bit (.gif) loading spinner was outdated technology. I worked with a developer to modernize the animated .gif image into vector code and align it with the Windows OS spinner. I can say that millions of people have seen the new component, which appears on hundreds of web pages across the web app ecosystem.

MICROSOFTS DIGITAL TRANSFORMATION
WINDOWS – METRO DESIGN LANGUAGE
When I was part of the Windows Experience Design Research Team (XDR), one of our main goals was to digitally reinvent every customer touchpoint for the Windows OS and Web Apps to update those experiences. The entire Windows Design Organization was responsible for establishing the Windows 8 Design Principles and Metro Design Language as the core foundation for modernizing the Windows ecosystem.

Design Challenge – App Analytics
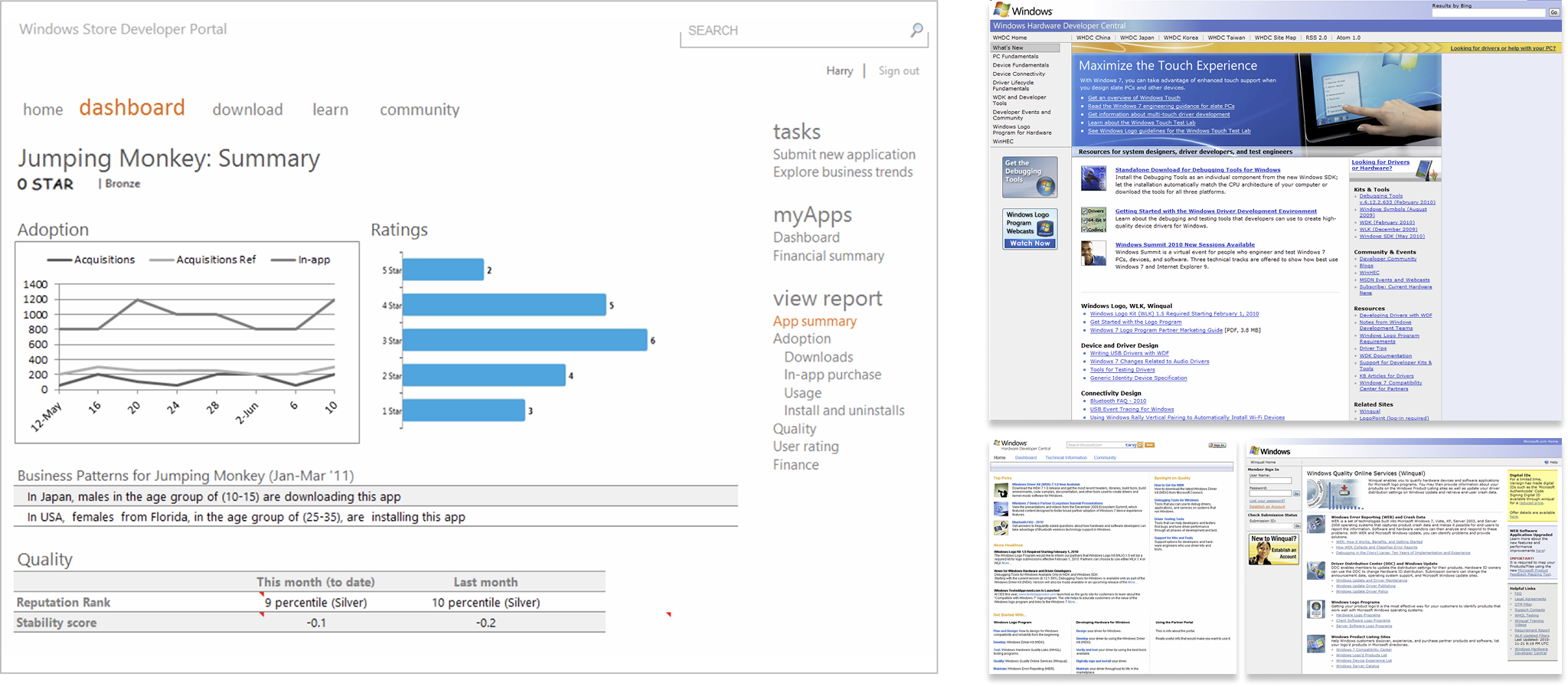
The beginning – when I joined the Windows Store Dev team, I was paired with a product manager from the India Development Center (IDC), and he presented a PowerPoint concept deck that showed the dashboard and described the vision.
I spent the next few years art directing and influencing product decisions while collaborating with the offshore team. Another change was refactoring the system’s library UI kit. At that time, Microsoft didn’t have any prebuilt React component libraries. We had to develop the systems library alongside building the technology. Fortunately, I had already worked on the framework Windows Metro Design Language.

WINDOWS STORE APP (API) – FULL RESEARCH CASE STUDY
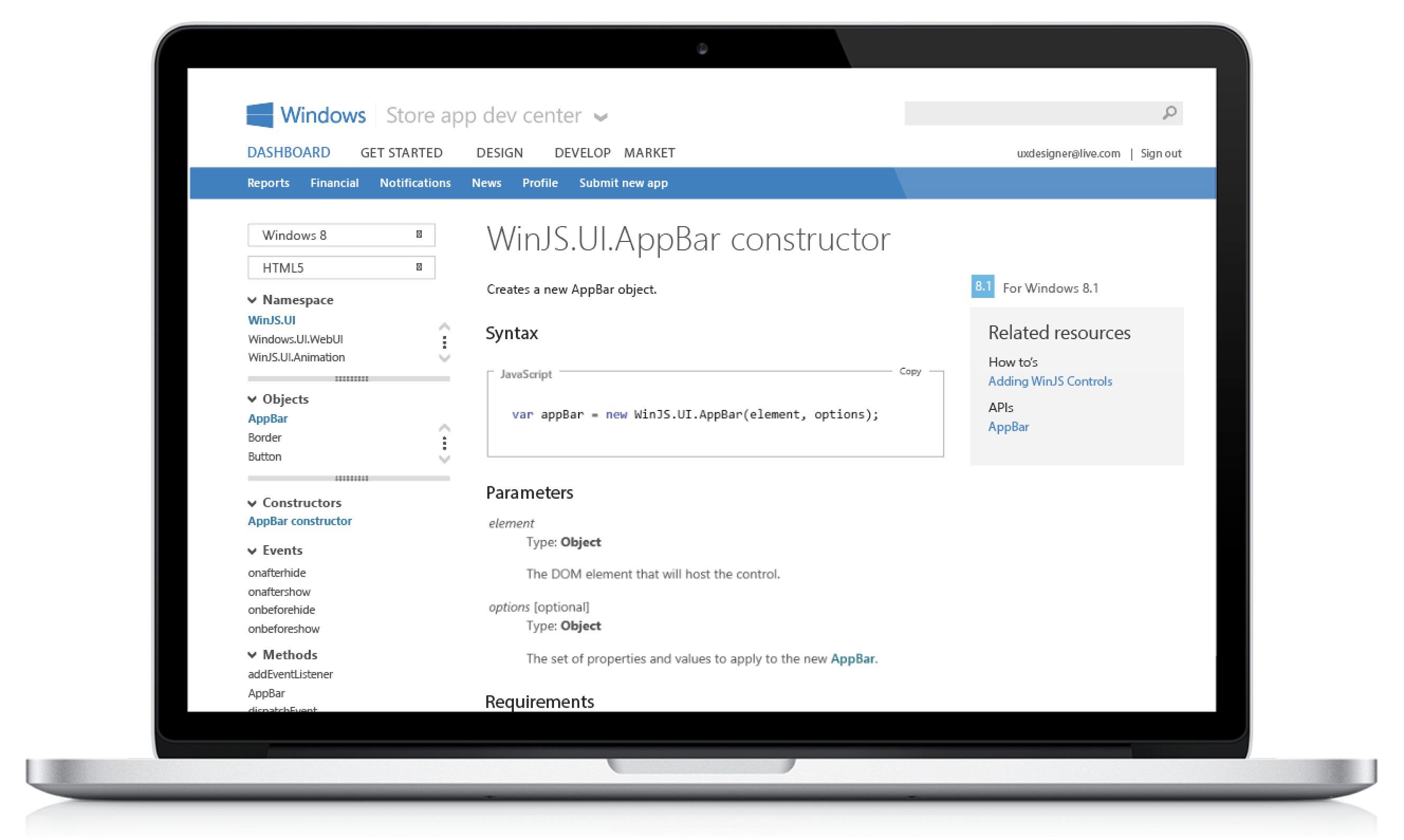
Windows Apps API Documentation
To help developers create successful Windows Store Apps, they need to quickly find relevant APIs, which improves app quality.
I led the redesign of the navigation system to boost developer productivity and reduce frustration. This allows developers to focus more on important tasks like coding instead of wasting time searching through engines, hubs, blogs, and MSDN for APIs.
UX Solution – A comprehensive redesign of navigation and functionality updates using filter controls (drop-down menus), subset controls, and hide/show disclosure triangles. The result is a complete overhaul of an outdated tree model structure and the adoption of modern web controls. In an era of object-oriented programming, the tree navigation model (Parent/Child nesting) is unintuitive for development, especially when the related (sibling) APIs become disconnected from the context.
Navigation starts with the Superset/Subset filter controls. A drop-down menu allows users to select the Platform, and another allows them to choose the presentation model. The UX model supports the Windows 8 App platform, including presentation models such as JavaScript, HTML5, XAML, and DirectX.

Conceptual Overview
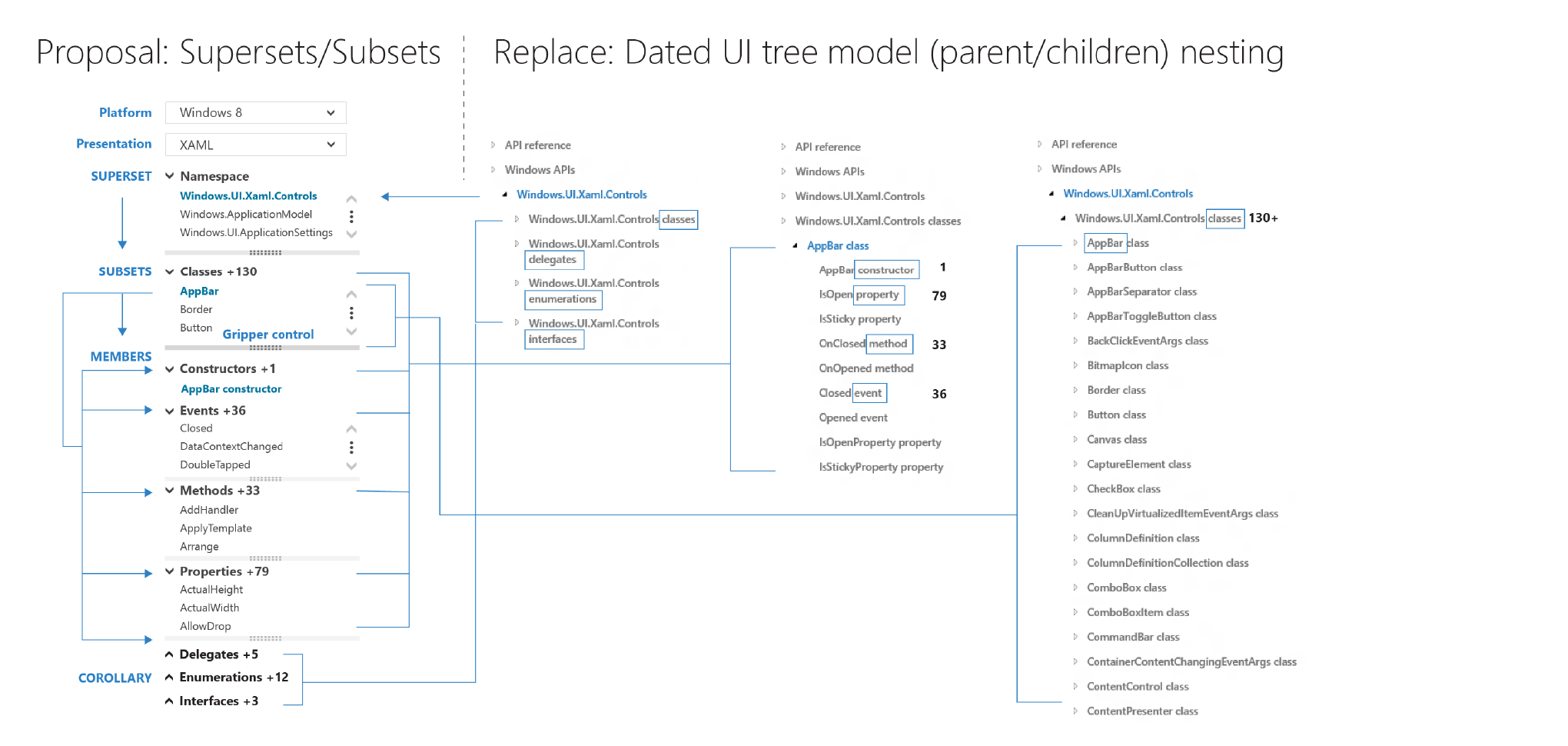
My proposal is a complete redesign of the navigation and functionality based on filter controls (drop menu) + Subset controls + Hide/show disclosure triangles. The outcome is a complete overhaul to a dated tree model structure and the use of modern web controls. In a world of object-oriented programming, the tree navigation model (Parent/Child nesting) is unintuitive for development, especially when the associated (siblings) APIs drop out of context.
In the proposed new navigation tool, the APIs seamlessly bucket together and vertically grouped. A dev can expand and scroll through every level of the TOC without navigating up or back down – all while using fewer clicks and keeping corollary APIs visible and clickable. I built POC prototypes to present concepts to internal developers to validate the model UI model.
UX Model – Supersets/Subsets: When a filter is selected, the navigation control loads related namespaces (the primary subset). Then, when a namespace is chosen, the APIs within it (the secondary subset) are displayed, making the secondary subset dependent on the primary selection.
1. Namespace – Primary subset
2. Classes/Objects – Secondary subset
3. Members – Tertiary subset
4. Corollary – Additional Reference
Comparison with the existing tree UI navigation model: The diagram below shows both the current model and the new one side by side. In the current “tree” model, you must expand parent nodes to see neighboring (also known as “corollary”) APIs. The expander needs to be clicked each time you load a new page. Many developers are unaware of the expander’s existence; without it, you have to go up a level (reloading the page) every time you want to see APIs alongside the one you landed on.

Top Customer Pain Points – The current reference section TOC frustrates developers and delays the development process. As hundreds of APIs continue to be added, the TOC will expand, making the existing tree UI model increasingly cumbersome for developers trying to locate specific APIs.
P1 – I need the Dev Center to keep basic information about my development environment
P1 – Show me related classes, properties, and members without losing context
P1 – Context is lost when levels are hidden and neighbors are used as references
P1 – I want to be able to sort and filter APIs by language
P2 – The fixed page width is restrictive due to lengthy documentation
Developer Research Feedback
1. I wish the Dev Center could retain basics about my dev environment, and when I search for content, the site should reflect the primary language I use.
2. Need the ability to filter on platform development – I want to see related classes, properties, and members without losing context. The TOC control takes a lot of time to load and find related APIs.
3. Search results are not what’s expected – Searching for an application programming interface (API) often doesn’t land within the top search results. There is a lack of trust due to cross-site navigation doesn’t behave as expected.
On-Premise Field Research – I was lucky enough to have a dedicated researcher assigned to understand the developer’s pain points. First, I outlined two likely scenarios in the ongoing search for the proper API.

Developer 1 needs to identify and learn the correct JavaScript API to complete a specific development task. He begins by researching which API meets his needs. He starts by searching with keywords on Google until he finds an API that closely matches his requirements..
Then, he researches by browsing reference pages and all related “See Also” pages to create a mental map of the API landscape. Ultimately, Developer 1 aims to be confident that he’s selecting the most suitable, best-matched API for his task. For example, when implementing a fly-out menu, Developer 1 reviews related APIs to determine whether the best solution is a subclass of the API he initially considered.
Next, he learns the API by following links from the API page to relevant code samples, downloading them, and experimenting with the samples to understand the API — confirming that he has identified the right API. About 80% of the time, he succeeds in finding the correct API and understanding how to use it through this approach..

Developer 2 starts by identifying the correct class or API. When he’s unsure which JavaScript API or class to use, he begins by typing into Visual Studio to see if IntelliSense helps him, but it often only shows a list of all available objects, which isn’t very helpful..
If he cannot find the right API or class using IntelliSense, he then searches his browser bookmarks with autocomplete and continues with a Google search on MSDN. He picks the class or function that seems most relevant or high-level and reviews QuickStart guides, code samples, and documentation to gain a deeper understanding of the API.
If he still doesn’t understand how the API works, Developer 2 actively looks for code samples. He searches the Samples Gallery first, and if that doesn’t yield results, he searches through a downloaded ZIP file of code samples. If he remains unsure about how to use the API for his feature, he broadens his search to Google and Stack Overflow. If he still can’t figure it out, he abandons the feature..
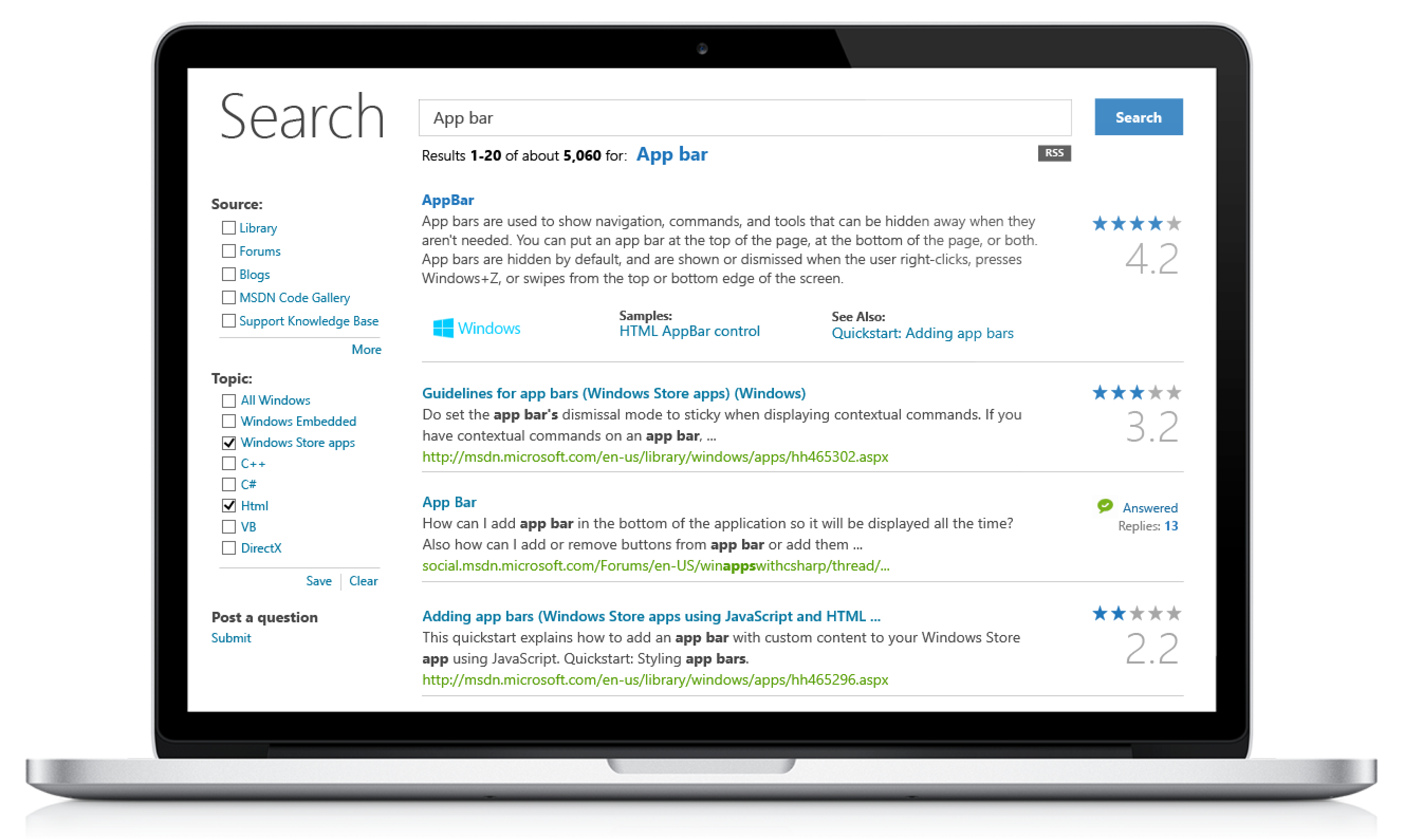
Improve Search – A typical developer scenario is arriving on a search landing (parachuting in) on a deep API reference page and adding checkboxes to the navigation control to quickly and easily navigate to a different presentation API.

Overview & Scope – Windows Store APIs are essential for any app. To succeed, Windows app developers need to quickly and easily locate relevant APIs, which enhances app quality and speeds up development.
Research – Based on developer feedback, the AppBar API control uses similar namespaces across two different platforms. Developers are frustrated because they can’t easily switch between their platform types, whether in VB, XAML, HTML, JS, C, Win32, DirectX, or others, when searching. Research shows that developers are confused by Microsoft namespaces and struggle to find the right APIs for their projects.
Hypothesis – Developers find it difficult to quickly find relevant code examples. Their resources are spread across multiple sites, making discovery challenging. This hampers app quality due to limited documentation, and Windows depends on several outdated support systems.